这里简单罗列最基本的概念和介绍,希望在开始制作H5之前,先阅读了解。
浏览器要求
请使用谷歌浏览器
 |
编辑器简介
顶部工具栏:
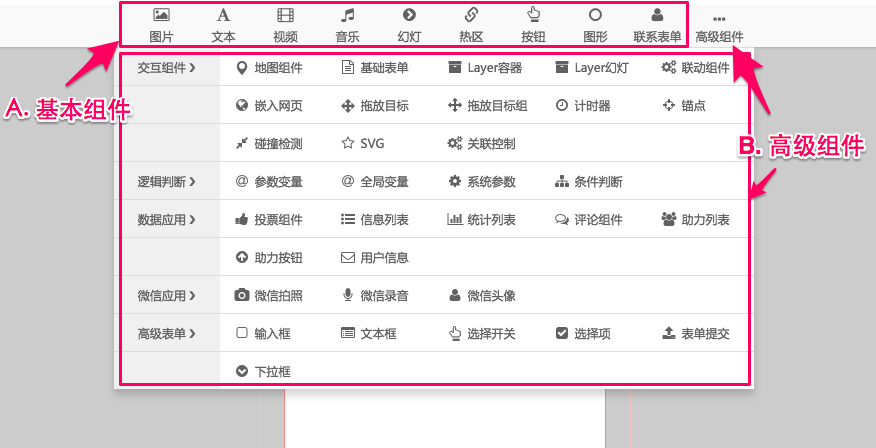
中部:添加基本组件/高级组件
左侧:常规预览发布操作
右侧:保存等快捷方式操作
页面列表:
所有页面概览
添加删除页面
调整页面顺序
管理页面组
画布:
主要设计区域,包括两个基准框
内框是安全区,尺寸 640 x 960 px
外框是出血区,尺寸 740 x 1136 px
设置面板
手机适配
画布区域包括内框/外框,就是专门为手机适配设计的。
A 画布区域内容
尺寸:640 x 960
可以在所有手机中被看到;
B 出血区域内容
尺寸:740 x 1136
确保所有手机屏幕不会漏白。
基本组件/高级组件

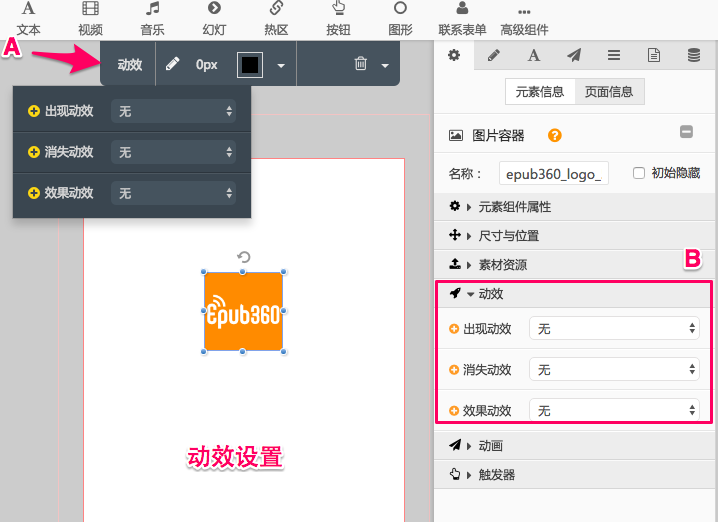
动效/动画
Epub360支持动效、动画两种方式,具体了解请阅读《使用动效/ 动画》。
动效

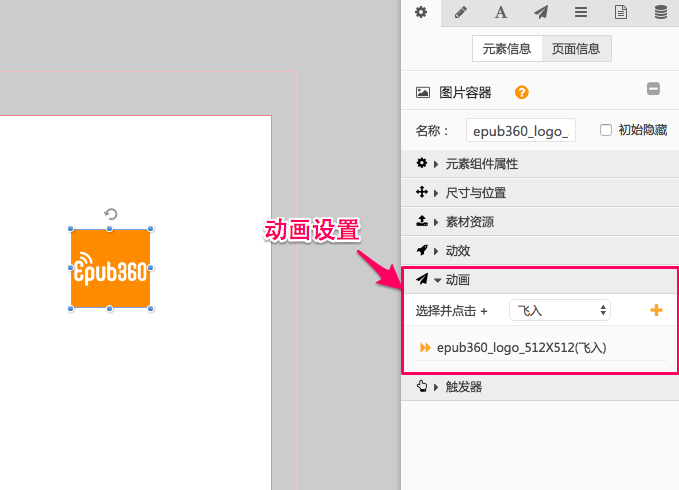
动画

触发器
要实现真正的、由用户主动参与的交互控制,离不开触发器。下面的gif图,是基于Epub360触发器实现的交互效果。详细了解请阅读《使用触发器》
页面组织
一个H5的页面组织,决定了H5的播放逻辑和内容框架,合理设置页面组织逻辑、切换方式很重要,详细了解请阅读《页面组织》
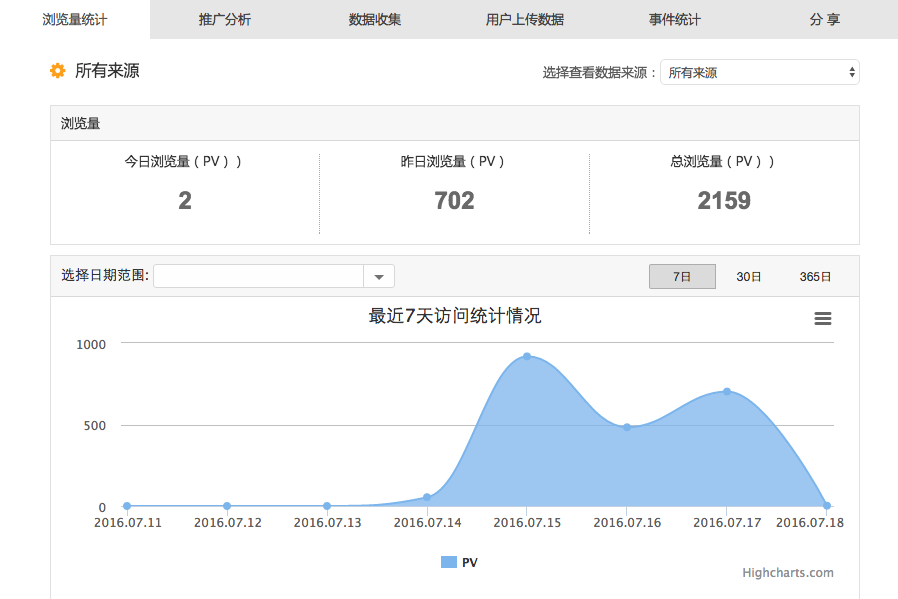
访问统计
Epub360提供访作品问统计功能,体验版账号可以查看作品访问量,付费用户可以查看各渠道及转发分享事件统计。详细了解请阅读 《访问统计》

发布及更新
详细了解发布相关内容,请阅读
--------- 不了解设计的程序员不是好客服 ---------------
