视频
这里简单罗列最基本的概念和介绍,希望在开始制作H5之前,先阅读了解。
1.浏览器要求,请使用谷歌浏览器。
|
2.整体概览
3.顶部组件栏。添加基本组件/高级组件,可以用来添加交互元素(组件)以及隐藏(显示) 高级组件功能面板。
4.画布区域。画布区域——页面正中的白色区域,有些软件中会把它称为“舞台”。画布是交互元素/组件放置的区域,也是最终效果展示的区域。每一份交互内容的画布尺寸是统一的、固定的。我们可以通过功能面板进行画布尺寸的调整。
推荐微信PLUS画布:
(1)内框是安全区,重要信息放在内框。
(2)外框是出血区,非重要信息如背景放外框,出血框内必须有内容,防止露白。
5.页面列表。一个H5的页面组织,决定了H5的播放逻辑和内容框架,合理设置页面组织逻辑、切换方式很重要,详细了解请阅读《页面组织》
页面列表位于编辑界面的最左侧,用户可以在页面列表区域右击,或单击“+”号实现页面的新建、复制、粘贴、导出、删除操作。
6.元素属性面板。功能面板位于编辑界面的右侧,可以通过顶部工具栏控制其显示与隐藏。 功能面板主要用来进行:
交互元素、页面、文档的信息设定
元素、组件的管理与设定
动画序列的管理与设定
触发器的管理与设定
高级表单管理与设定
收藏库的管理与使用
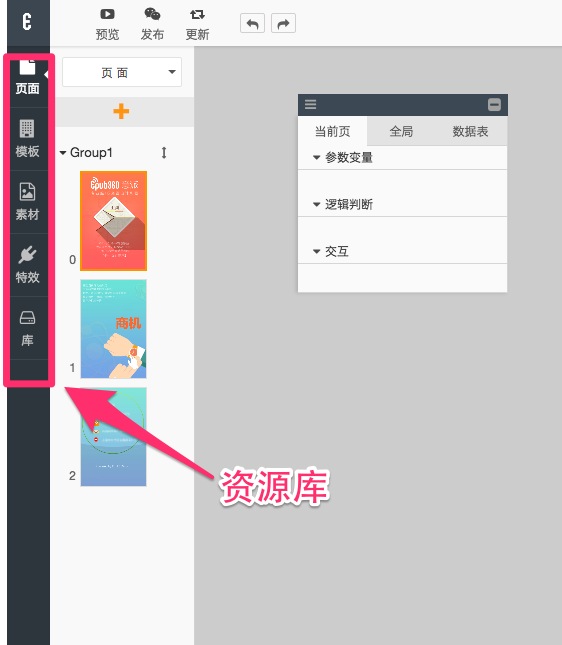
7.资源库。资源库位于编辑界面的最左侧,包含页面,模板,素材,特效,收藏库。可以进行插入模板,素材,特效等操作。

8.预览/发布/保存/更新。预览、发布与更新的按钮在编辑器的左上角、前进后退按钮可以前进到上一步或后退到下一步,保存按钮在编辑器的右上角。
预览里包含预览当前页、预览全部和预览二维码(不可用作发布二维码);
发布可以跳转到作品分享设置页面;
保存可以保存当前做的修改,相当于草稿,但不会更新到最终内容;
更新可以实时更新发布后的作品修改内容;

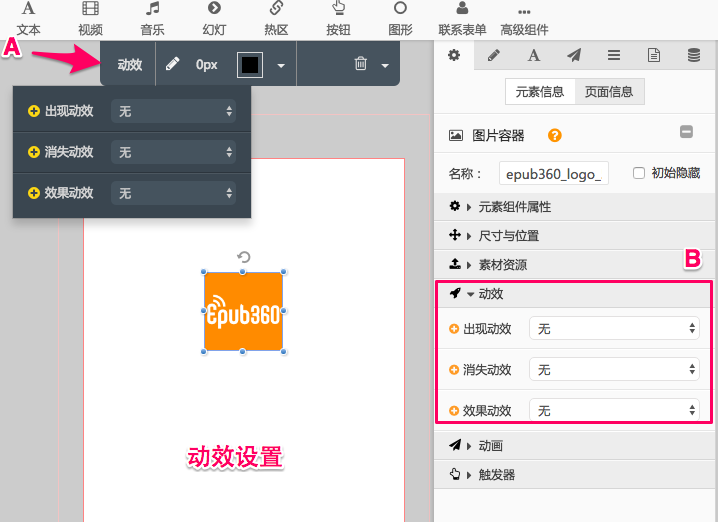
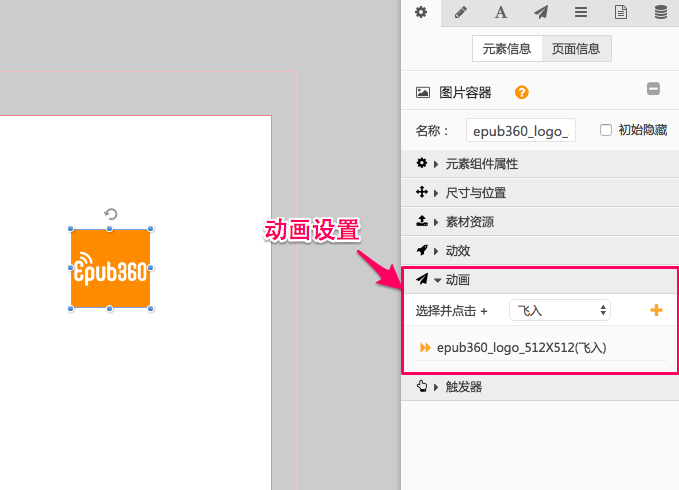
9.动效/动画。Epub360支持动效、动画两种方式,具体了解请阅读《使用动效/ 动画》。
动效

动画

10.触发器。要实现真正的、由用户主动参与的交互控制,离不开触发器。下面的gif图,是基于Epub360触发器实现的交互效果。详细了解请阅读《使用触发器》
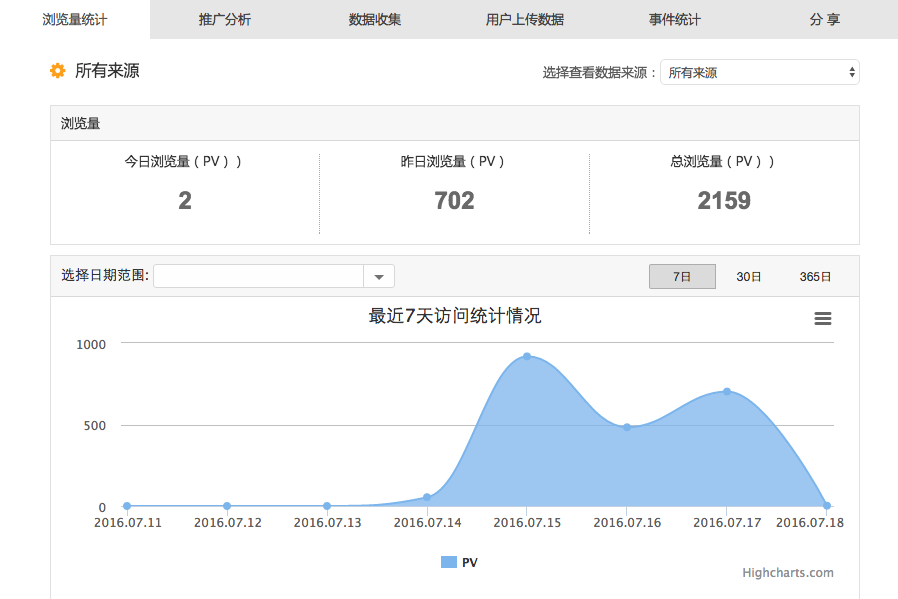
11.访问统计。Epub360提供访作品问统计功能,体验版账号可以查看作品访问量,付费用户可以查看各渠道及转发分享事件统计。详细了解请阅读 《访问统计》

12.发布及更新
13.详细了解发布相关内容,请阅读

