点击播放优酷视频教程
一、案例效果
案例效果1
案例效果2
二、应用场景
计时器(Timer)组件可以用于小游戏里的截止时间倒计时,活动日期倒计时或累计到一定时间点,去开始一项任务动作等,也可以固定间隔时间触发,比如翻页等。
在Epub360中的计时器单位最大单位为周,最小单位为毫秒,方便大家设置(周:天:时:分:秒:毫秒)。
三、组件用法
基本用法
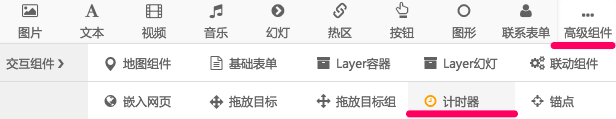
1.点击计时器组件,将计时器组件添加到编辑器中。

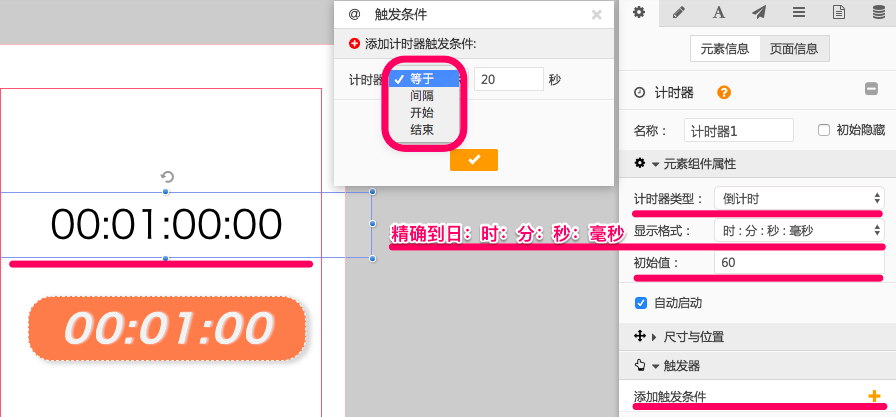
2.选中计时器组件,看下计时器组件的一些基本设置。

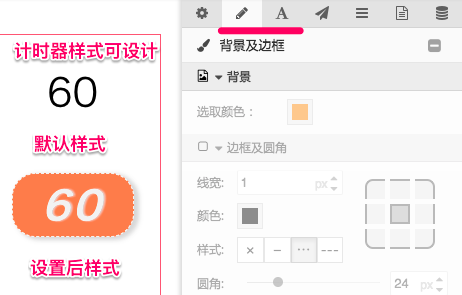
3.计时器可以设置样式。计时器添加到页面并选中后,通过右侧的样式及文字属性面板,可以对计时器组件的显示进行设置。

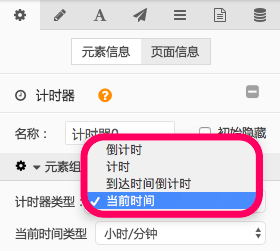
4.具体包括四项功能:倒计时、计时、到达时间倒计时、当前时间。

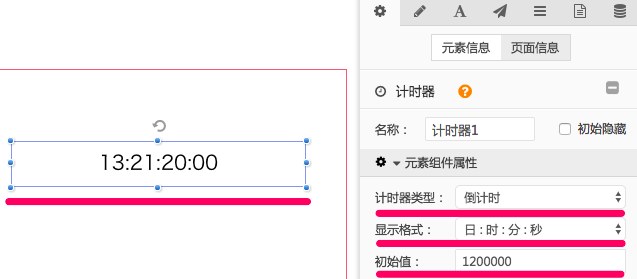
5.倒计时的使用及设置。
可通过设置计时器初始值(单位:秒),以及显示的时间单位来设置触发条件;可按秒表样式显示,可设定指定计时到指定秒数触发。倒计时时间主要以时间的递减为主。
等于:以当前初始值开始,当计时器等于的指定的秒数(可自定义),去触发行为。
间隔:以当前初始值开始,设定固定间隔,去触发行为。
开始:计时器开始的时候,去触发行为。
结束:计时器结束的时候,去触发行为。
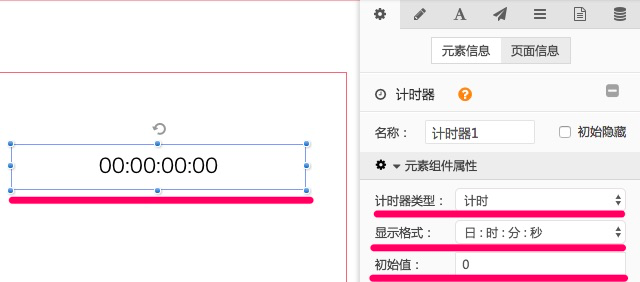
6.计时的使用及设置。跟倒计时的主要区别是:计时的时间主要以时间的递增为主。
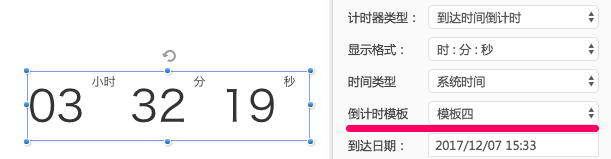
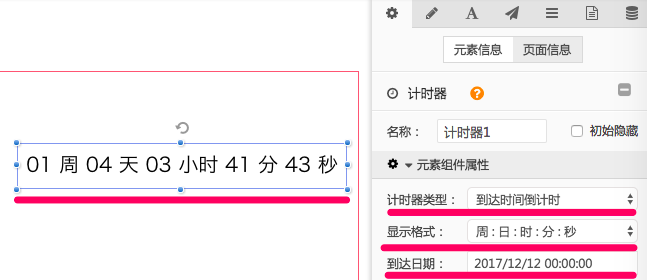
7.到达时间倒计时的使用及设置。
(1)显示格式丰富,包括英文单位:
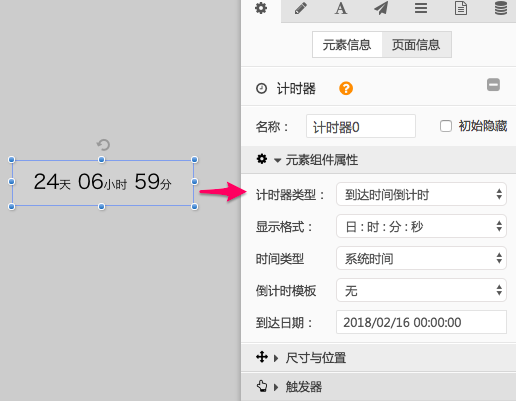
(2)时间类型

默认的是系统时间,意为大家可以在同一个服务器内读取一样的时间;
本地时间读取的是每个人手机或电脑或pad打开H5时,读取的设备上的时间,不同用户、不同设备的本地时间会有差别,不建议自行改动。
(3)倒计时模板

默认的方式是无,时间单位都是在数值的右下角缩小显示

计时器的字体显示:颜色、大小、粗细、边框、底色等等都可以修改。
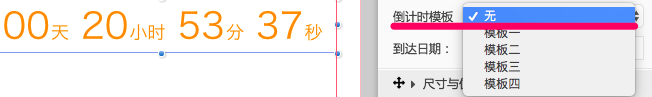
模板一,时间单位都是在数值的下方缩小显示
当改动显示颜色的时候,数值跟时间单位的颜色、大小等文字样式同时变化;
数值周围的灰色块实际是半透明的,可以看到底部的背景。

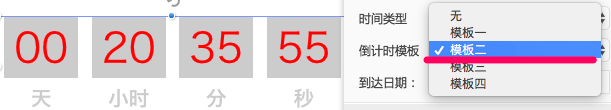
模板二,跟模板一类似,区别是修改数值颜色的时候,文字颜色不会跟着一起被修改,保持默认颜色灰色。

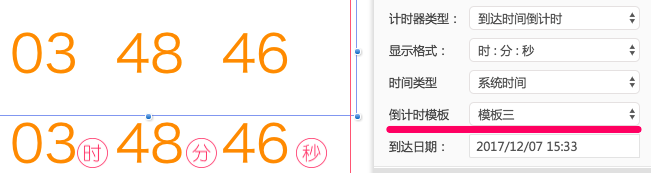
模板三,不显示任何的时间单位,只根据已经选择完的时间格式,显示数值,数值之间有空隙,可以将自己设计好的时间单位放在空隙中。
数值的颜色等样式也可以在调整。

模板四,时间单位在数值右上角缩小显示,并且大小不随数值大小改变,只有数值字号大于50PX时,时间单位显示会变小。
但是相关的颜色样式等可以调整。
数值的最小的字号是12PX。

高级用法
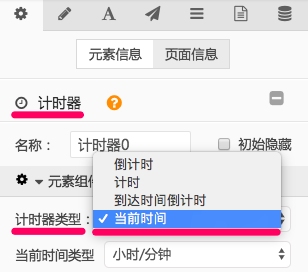
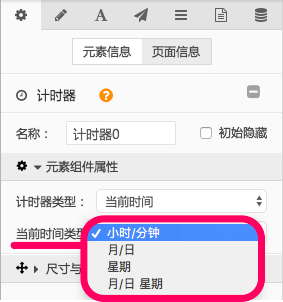
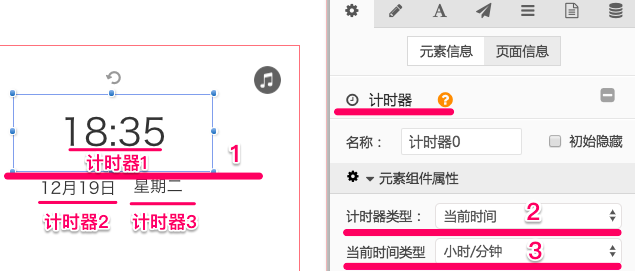
1.当前时间的使用设置。当前时间可以读取设备的功能:包括星期几、小时、分钟、月/日。常用于模拟微信群聊的手机解锁界面。
(1)页面中添加一个计时器组件,选中后右侧选择计时器类型:当前时间

(2)可选择时间类型

(3)根据个人不同的显示需求,进行多个计时器的添加及排版组合

2.计时器启动方式。计时器添加到页面中默认是自动启动,方便大家编辑时测试。
若不满足于自动启动,也可以被触发控制
启动计时器
暂停计时器
重置计时器
(1)实际应用:以最大单位天倒计时,递减的方式来触发事件

(2)从某个初始值开始计时,可记录的最大时间单位为天

(3)到达时间倒计时:截止到指定的某一天,进行倒计时

(4)到达时间倒计时还可以选择具体截止的时间点,有选择的窗口进行设置,防止设置错误。
旧版计时器视频
时间 | 讲解内容 | |
计时器的基础设定 | ||
00:14 | 计时器的添加 | |
00:43 | 计时器基础设定 | |
计时器控制 | ||
01:56 | 控制计时器 | |
02:33 | 计时器触发 | |
03:20 | 计时器触发器 | |
03:35 | 计时器触发条件 | |
三、相关Q&A
Epub360制作的H5可以实现按天倒计时吗?
可以,计时器类型设置为为到达时间倒计时。

上一篇 4.Layer幻灯/LayerSlide:制作多级导航菜单

回复(3)