点击播放优酷视频教程
一、案例效果
二、应用场景
幻灯片是常用的展示多张图片、并配合图片切换效果的组件,可以设置手动切换,也可以设置按照一定的间隔时间自动切换。
适用于产品展示等,也可以作为一个图片按钮的2种显示状态。
三、组件用法
基本用法
1.鼠标移动到图片组件的位置,出现幻灯组件,点击幻灯组件添加素材
2.点击幻灯后,显示素材弹窗,可以选中多个图片素材插入,插入方式有基本3种:
(1)勾选多个素材,点击插入/替换按钮
(2)还有另外1种多张图片添加方式,按次序点选素材上的添加按钮
(3)选中素材分类,点击“插入此分类的所有素材”(效率最高,推荐)注:只能用于自己上传的素材库。
4.追加、替换、删除素材的方式

5.属性面板
(1)滑动方向可以设置用户手势滑动切换幻灯的方向:横向、竖向;
(2)显示方式可以设置幻灯元素(图片)的呈现方式:
缩放以填充(比例不变,会裁切)、
缩放以适合(比例不变,不裁切)、
撑满(随外框改变比例,可能导致图片变形)
(3)切换效果
推移
淡入
翻转
CoverFlow(最为神奇的一个动效,不支持多个幻灯联动、不支持动画)
(4)自动播放勾选后会以后面的间隔时间进行顺序播放(间隔时间可以设置)
(5)勾选循环则会循环往复播放
(6)勾选可滑动可以让用户使用手势在幻灯中切换
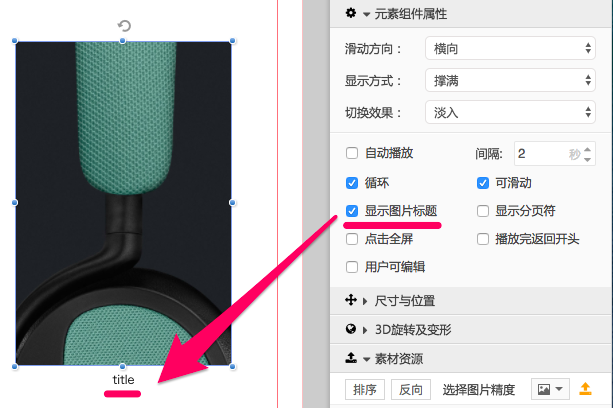
(7)勾选显示图片标题可以显示每一张图片的标题
(8)显示分页符可以显示幻灯的分页符
(9)点击全屏会将图片以全屏方式展现(不可缩放),但是点击后在微信中查看,微信中带有图片的手指缩放功能。
(10)播放完返回开头会在幻灯播放完成后显示第一张幻灯
(11)用户可编辑可以指定某一帧进行分享,详情请戳>>《幻灯片可以转发当前帧吗》
6.样式。和图片组件相似,可以对幻灯进行比较个性的样式设置,此处不再赘述。
7.幻灯组件会多出2个用于播放、暂停的动画。
高级用法
1.可以对其他元素设置触发器,触发切换到幻灯具体的某一个画面。比如用户点击一下按钮就设置切换到幻灯的某一帧画面。
如果选择切换到指定帧的参数,那么首帧的参数值为0,第二帧为1,第三帧为2,以此类推
2.子元素触发器。在这里指可以对幻灯的任意一张图片设置触发,可以在点击某一张图片的时候,去触发一个或多个触发行为。
3.调整分页符的位置。单击幻灯进入编辑状态,然后可以通过鼠标拖动分页符的位置。
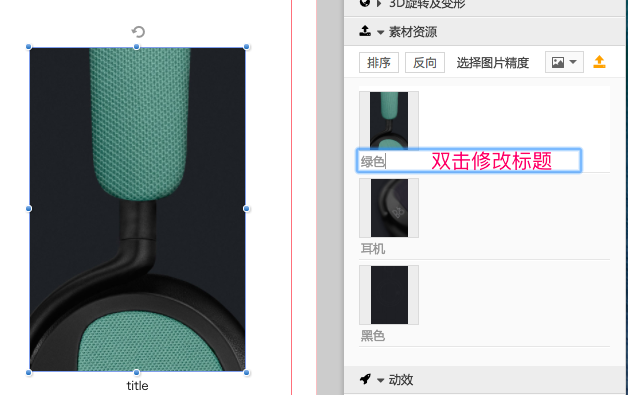
4.双击幻灯的任意图片标题,可以逐一双击修改,这样每张图片下方有指定的标题文字。如图:

四、相关Q/A

回复(2)