点击播放热区优酷视频教程
【老版】无广告教程网址
一、应用场景
热区组件的便利性在于:可在任意位置、设置任意区域,类似一张可自由调整的透明图片,主要作用有两个:
针对选中区域设置触发器,如包括:点击/长按/鼠标移入/鼠标移出等触发器,进而设置触发行为;
在元素顶层显示,用来遮挡手势触发
二、组件用法
基本用法
1.点击添加热区

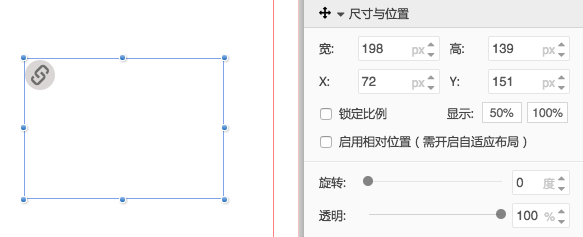
2.热区尺寸大小可调整

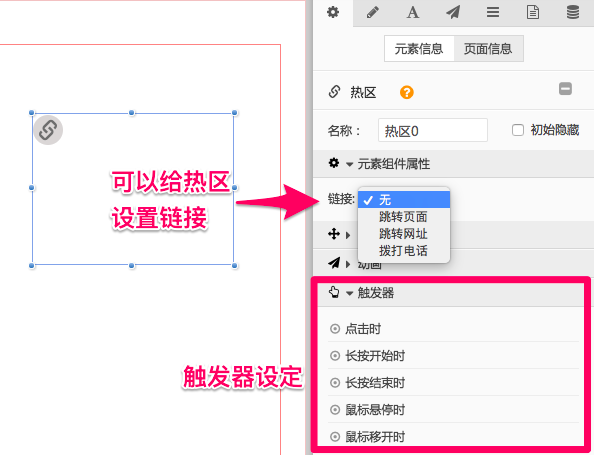
3.点击选中热区,在右侧面板中可以设置相关的链接或者触发器等

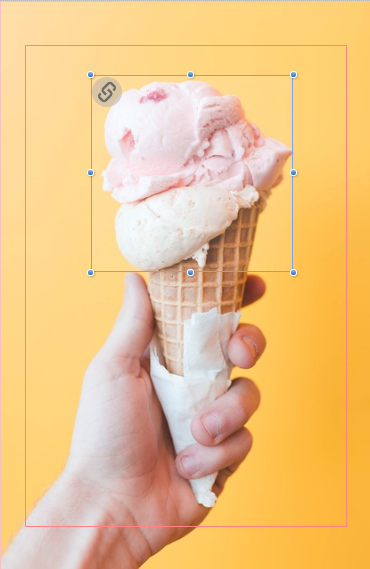
4.热区多是跟元素结合使用,放置在元素的上方,如图:在一张图片的某个位置添加热区,可给这个热区设置触发器;当用户点击这个区域时,以触发某个行为。

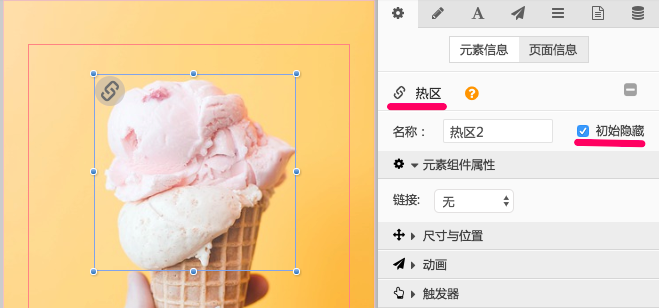
5.遮挡手势触发是如何做到的:如热区设置初始隐藏。

当用户点击该冰淇淋图片区域一次后,就显示热区(即不再隐藏热区),这样用户就不能再次点击该区域的冰激凌,起到遮挡手势的作用。当然这只是个例,关于热区的使用方法可根据个人需要设置。

高级用法
1.所有触发动作都支持,更常用的是跳转页面、打开网址
2.辅助形成循环点击效果
元素A第1次点击时,元素B隐藏;
元素A第2次点击时,元素B显示;
元素A第3次点击时,元素B隐藏;
元素A第4次点击时,元素B显示;
........
以此类推,形成点击循环,如图:
问题思考:
如果给元素A设置两个触发行为:隐藏元素和显示元素是不可行的,因为对于触发器来说,他无法识别对于同一个元素B,要做出得命令到底是显示还是隐藏。
所以需要借助热区来达成这一效果,具体设置:
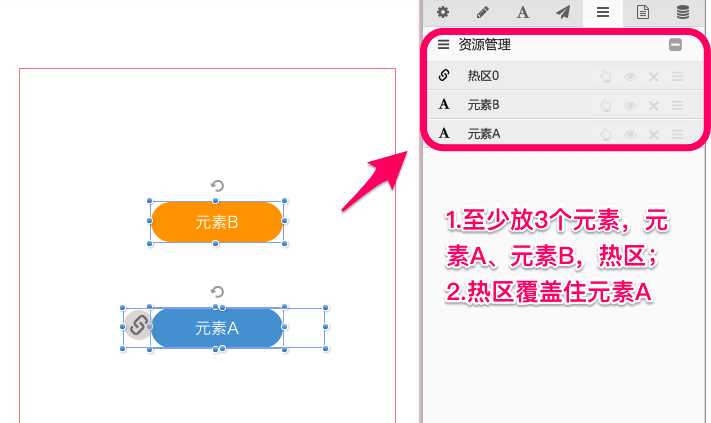
(1)添加元素,并且热区覆盖住要点击的元素A

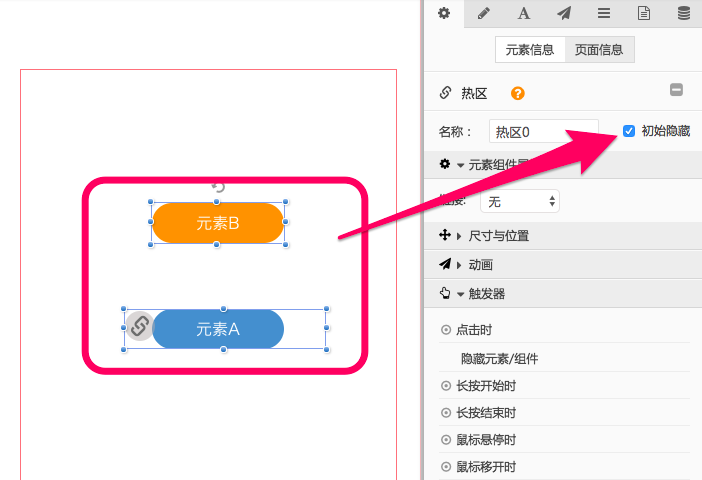
(2)因为元素B一开始是看不到的,热区第一次点击也是用不到的。所以元素B跟热区都分别设置初始隐藏。如图:

(3)把热区用鼠标右键单击暂时隐藏下,去设置元素A的触发器,第一次点击时显示元素B跟热区。
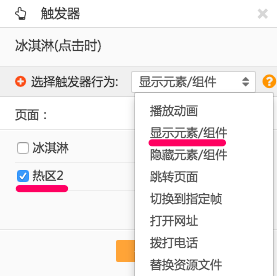
(4)再去给热区设置触发器,点击时隐藏元素B和热区本身。记得提前到资源管理面板显示热区。如图:
设置完成。
3.单张图片,多个区域点击触发不同动作
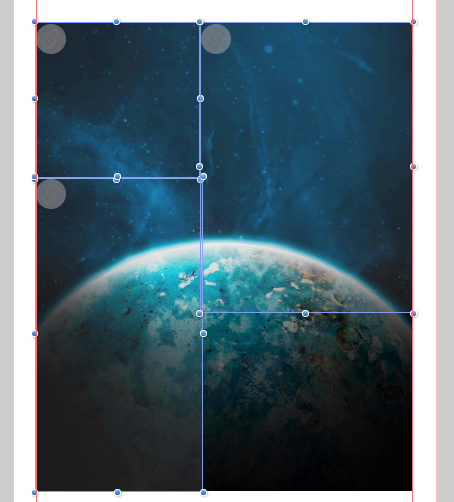
上传到编辑器中的图片,如果不想在PS等设计软件中裁切图片,可以导入一整张图,在上面添加不同的热区分布,触发不同区域的动作,如图:

4.遮挡手势。举例说明:假设页面中有4个选项,当用户点击完任意2个选项时,就不允许用户点击其他选项。这时,可以用一个参数配合触发热区显示。设置如下:
(1)页面中添加4个选项元素,1个热区(热区要覆盖在所有元素顶层,初始隐藏),1个参数变量(初始值为0)。

(2)给参数变量设置触发条件,当参数=2时,触发热区显示(不让用户再去选择其他选项。);并设置等待触发。
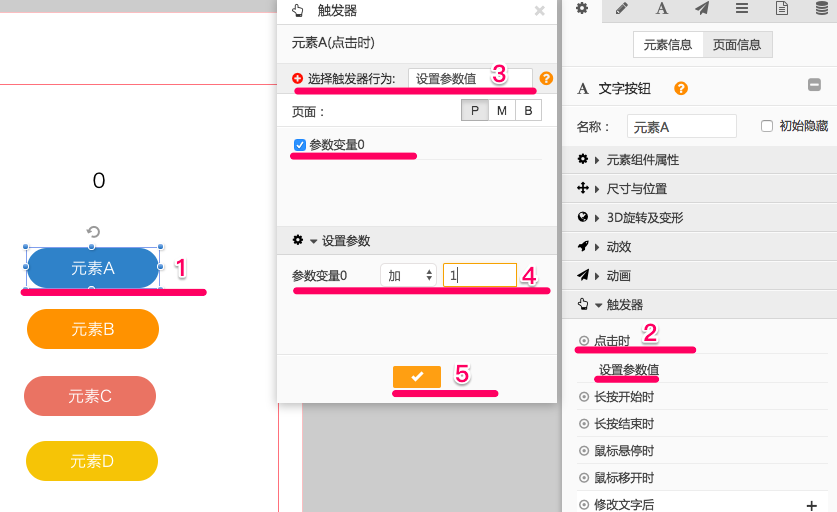
(3)给每个选项(A、B、C、D)设置点击时触发参数变量+1,如图:

(4)并在点击的同时触发执行参数判断
(5)每个选项都这样设置,完成。效果如图:
以上就是热区常见的几个使用场景,热区的使用非常灵活,欢迎大家不断发现,开启新技能。

回复(6)