视频教程
一、应用场景
动画是最基本的交互展现形式。对交互元素组件添加动画、并设置多个动画的执行顺序,可以实现非常丰富多样的展示效果。
二、功能设置
添加动画
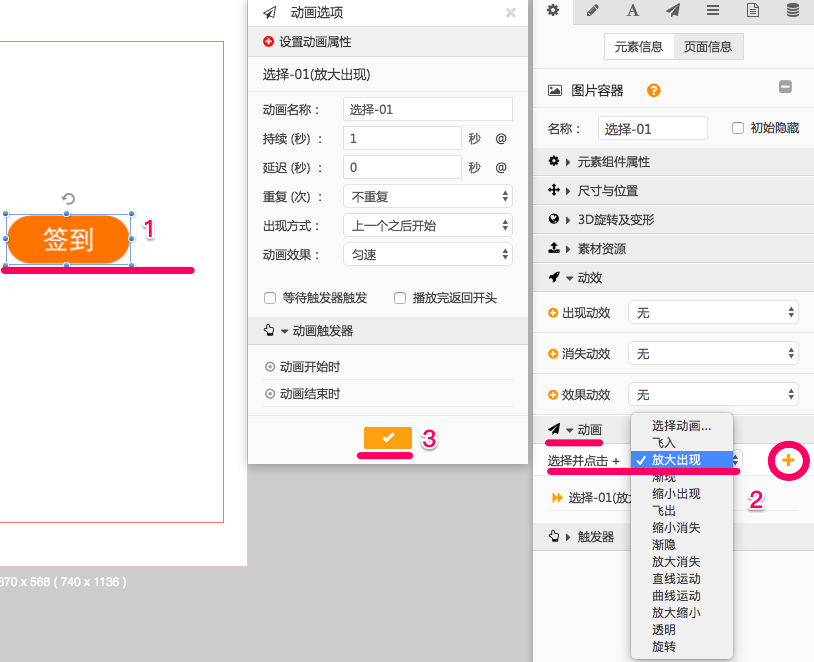
1.在画布中,点击选中元素/组件
2.在右侧面板中,选择动画——放大出现,点击右侧橙色“+”添加动画
3.目前动画选项面板中是默认的动画属性设置,点击橙色对号确认设置完成
图1-1

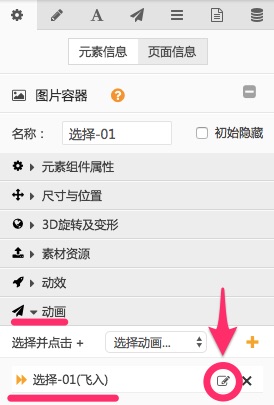
4.点击动画右侧的 符号,可以进入动画属性设置面板。如图:
符号,可以进入动画属性设置面板。如图:

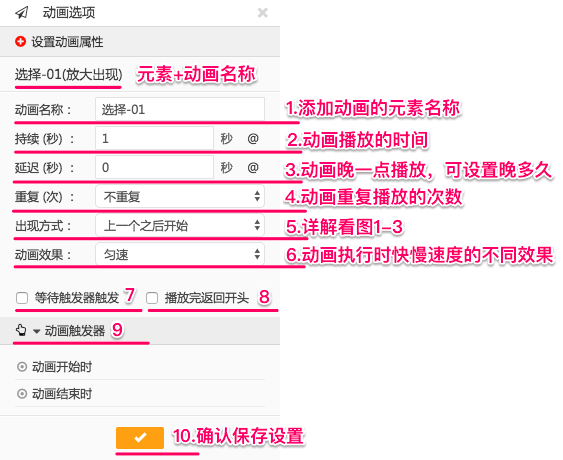
5.动画属性设置面板详解。
图1-2

(1)可以修改动画名称。
(2)设置一个动画从开始播放到结束播放需。
(3)延迟时间,即距离动画开始播放前需要等多少秒。
(4)动画重复播放的次数,默认是不重复,即只播放一次。
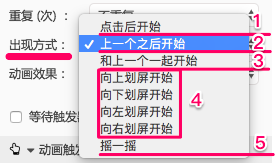
(5)动画出现方式详解:
①点击后开始:点击动画元素本身,这个动画才执行。很多时候动画不执行,就需要检查一下这里。
②上一个之后开始:在这个页面中,如果这个动画是第一个执行的动画,那么切换到这一页动画就会执行;如果这个动画前还有其他动画,那就等它前面的动画执行完,这个动画才执行。
③和上一个一起开始:类似于上一条,不过区别是跟前面的动作一起执行。不管是页面切换还是前面有其他动画,该动画跟它们一起开始。
④向四个方向划屏:只有向上/下/左/右任选一个方向滑动手机屏幕的时候,动画才执行播放。
⑤摇一摇:选择该选项,摇动手机的时候,该动画才执行播放。
图1-3

(6)动画效果。动画执行时快慢速度的不同效果。
(7)等待触发器触发:切换到放置这个元素的当前页面后,元素动画自动执行播放。如果勾选了该选项,就意味着必须有触发器触发这个动画执行,否则动画不会自动播放。
(8)播放完返回开头:元素动画播放结束后,会恢复到动画播放前的状态,这个效果直线运动动画最明显,可以添加一个查看效果。
(9)动画触发器。动画开始时:在动画开始执行时触发;动画结束时:在动画结束时触发。可阅读“动画触发器”一节的内容详细了解触发器。
图1-4

(10)橙色对号:保存动画属性的所有设置,一定要点击,设置才有效。
6.复制粘贴动画。在元素比较多,并且要设置同样的动画时,需要用到动画的复制粘贴。
选中已经添加了动画的元素,鼠标右键单击,复制动画,再到另一个元素上鼠标右键单击,粘贴动画,完成。
7.动效与动画的区别。这里罗列一下:
(1)动效没有办法像动画一样精细的设置,比如缩放比例、飞入飞出的距离、透明度等等
(2)动画可以通过设置出现方式来控制播放时序,动效只能通过设置延迟时间来控制
简单一句话:动画可以精细控制、动效设置更简单!
8.相关问题:
Q:动效和动画可以同时设置吗?如果同时设置后,会怎么执行?
A:可以同时设置,相对独立,各按各的来:
动效就是按动效的延迟时间来
动画就是按动画的出现方式设置来

回复(2)