视频教程
一、案例效果
二、应用场景
二维码组件,是专门用来插入二维码图片的,使用该组件,在微信中直接就可以支持长按识别了;还可以结合一个触发行为“生成/更新二维码”,主要用于分享海报时分享链接的可视化,可用于参与海报截屏,直接将带有二维码的海报图片分享给好友。
三、素材要求
右键单击二维码素材,另存到电脑本地练习。
要求用二维码组件上传的图片,最好是1:1的尺寸比例。
四、组件用法
基本用法
1.鼠标移动到图片组件位置,显示2个组件,点击第2个组件二维码组件添加到页面。
2.点击二维码组件,显示素材弹窗,选择二维码图片进行添加。
3.双击二维码组件或者点击素材资源,可以替换素材二维码图片。
4.注意:二维码组件没有触发器,直接用手势长按就可以显示保存弹窗。
高级用法
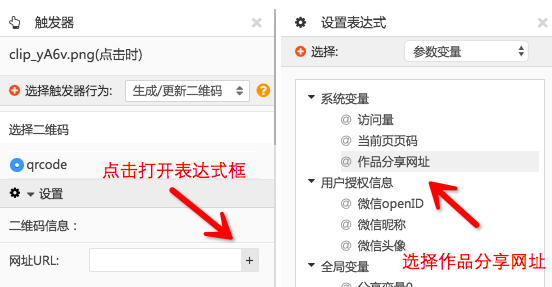
1.触发器 “生成/更新二维码”,专门是与二维码组件配合使用的,其他的组件不能使用。“生成 / 更新二维码” 的设置方法如下图所示:
2.这里的网址URL,有两种设置类型:
(1)可以选择填写其他网址,比如图文消息、其他网页地址;
(2)也可以点击 “+”后,选择 “作品分享网址”,将当前H5网址更新到二维码中。
这个 “生成/更新二维码”,主要也是考虑到需要配合 “截屏” 组件合成图片时、引入到图片中,这样合成图片分享后,其他用户可以通过长按图片进入H5、或打开其他网页。
--------- 不了解设计的程序员不是好客服 ---------------
