使用Coolsite360进行微信小程序UI的设计开发,需要完成如下准备工作:
下载安装微信小程序开发工具
下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
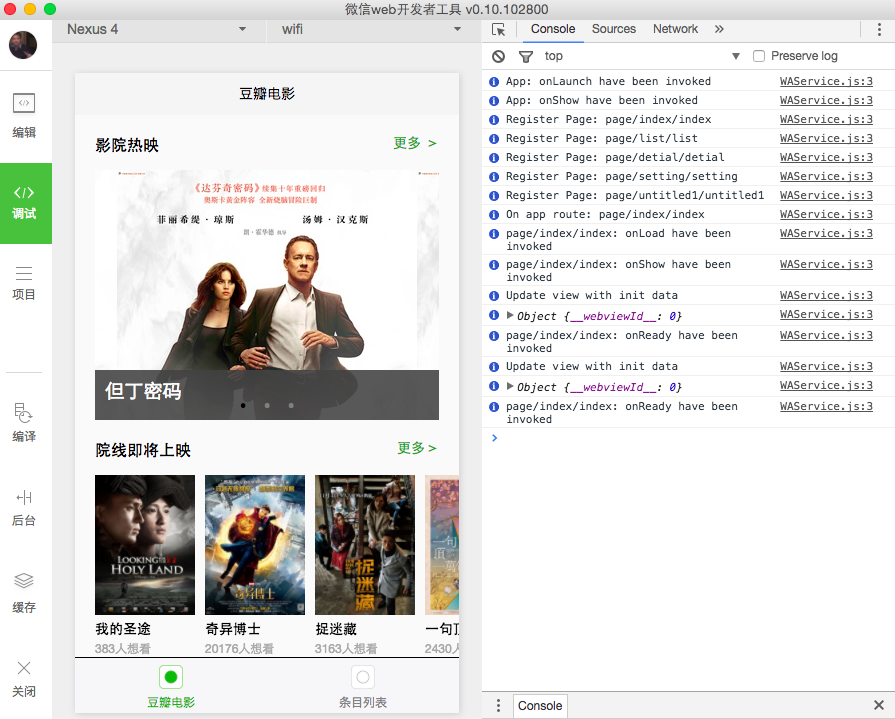
安装完成打开后,是如下图所示,需要在自己的公众号中绑定开发者信息,才可以扫描打开进入



了解微信小程序组件及样式规范
微信小程序采用 进行样式设计,微信官方对此说明如下:
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。
与 CSS 相比我们扩展的特性有:
尺寸单位
样式导入
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161102
熟练掌握CSS样式布局基本概念
HTML / CSS 基础教程,学习掌握最基本的网页知识
http://www.w3school.com.cn/html/index.aspCSS布局基础教程,没有布局、就没有设计
http://zh.learnlayout.com/toc.html网易云课堂HTML/CSS视频教程
http://study.163.com/category/html-and-cssCSS 中 Flex布局介绍
http://www.w3cplus.com/css3/css3-flexbox-layout.html
下一篇 使用须知 -- 使用Coolsite360小程序工具所必须要了解的

回复(3)