素材是H5的最基本的组成元素,主要包括图片 / 视频 / 音频几种类型,这些素材资源的格式、尺寸、文件大小等,直接影响了H5是否可以准确完整的表达。
1.图片文件格式。
JPG/JPEG | 质量较PNG来说较低,文件较小 |
PNG | 质量较JPG来说较高,文件较大,可以透底 |
GIF | 仅限循环播放的GIF,大小控制在50KB以内。动画只播放一次不适合使用,比较消耗资源,在微信应用中请谨慎使用。 |
SVG | 矢量格式,同样的文件不管尺寸大小可以保持一样的清晰度,主要从PS、AI等设计软件中获取 |
2.PS中的设计尺寸(设计图)
Epub360中的满屏大图尺寸及分辨率如下图,在保证场景效果的前提下,满屏大图,导出文件一般不要超过200kb,其他图片尺寸尽量小。
全屏铺满的话,需要准备844X1496px大小图片(如下图),其他页面中显示的小图片,就按显示尺寸的2倍大小准备即可。
3.适配不同手机屏幕尺寸的关键,在于确保画布外框铺满,外框内容是内框设计的向外延展。
4.以上图为例,在不同屏幕中的情况如下,这里可以看出外框的作用。

5.压缩
(1)图片在线压缩网址:www.tinypng.com
(2)使用工具,建议格式工厂
(3)PS导出图片时,PNG格式选择较小文件、JPG格式选择相对较小品质。



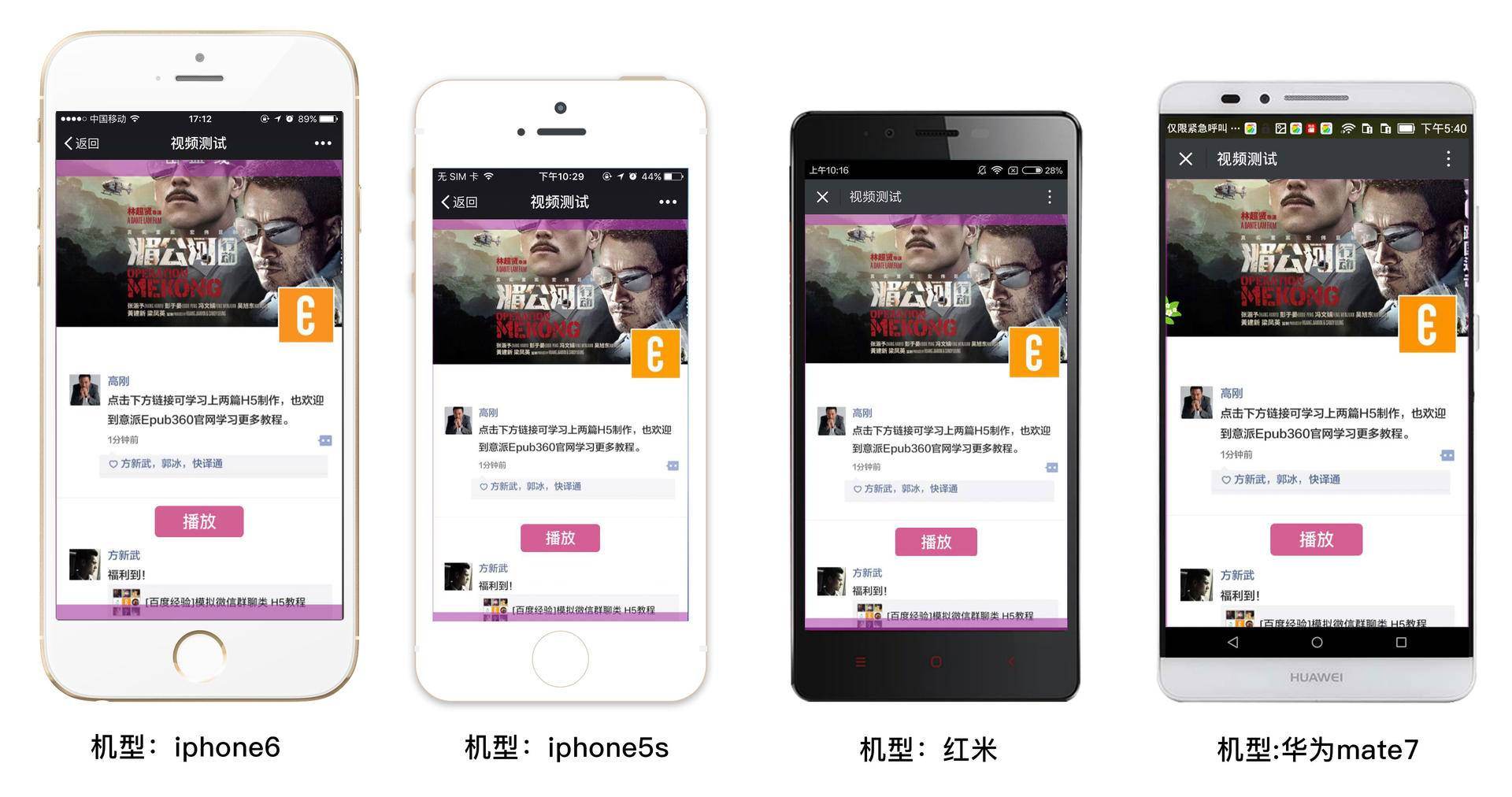
6.在不同机型中的适配情况如图。
压缩
一定要对视频进行压缩处理,建议使用格式工厂,确保整个视频不超过80M。
音频
格式
必须是MP3文件格式。
压缩
如果是背景音乐,建议控制300K,可以通过截取一段循环播放来控制文件大小。
截取工具:Audition / GoldWave / Fission (Mac) / QQ影音 / 酷狗
压缩工具:格式工厂 / Fission (Mac)
资源
爱给网( 2gei.com ):素材都是免费的,并且分类比较齐全。
格式标准
JPG/JPEG:同样的文件,质量较png来说较低,文件容量较小
PNG:同样的文件,质量较jpg来说较高,文件容量较大
GIF:可以当作普通图片直接使用,iOS APP(只有老用户支持导出)不支持GIF格式图片,比较消耗资源,在微信应用中请谨慎使用
SVG:矢量文件格式,主要从ps、ai等设计软件中获取(如何获取请看这里戏子编写的教程)
图片素材尺寸尽量压缩,图片素材过大会导致加载缓慢,造成明显卡顿。对于在微信里展示的内容,为了确保性能和展示效果,我们对图片素材有如下建议:
在保证场景效果的前提下,满屏大图,一般不要超过200kb,其他图片尺寸尽量小。
考虑到retina(高清)屏幕,重要的图片可以按显示尺寸的两倍大小来准备
请在系统使用过程中,注意这些专用图片上传要求提示信息,按要求准备并提供图片。
格式转换
图片格式切忌手动修改,请用相关软件进行对应格式的转换,
相关软件:
格式工厂(点击这里下载),目前只有win版
Ps,使用另存为的方式,如下图,
注意如果是不规则形的png格式图片的话需要先将背景图层隐藏,不然导出来虽然是这种格式,但是背景还是存在的,实际中并没有起到实质性作用。
图片压缩
png、jpg/jpeg图片在线压缩网址:www.tinypng.com
格式工厂
PS压缩,方法如下,
在图层上右键菜单-导出为
如果是PNG格式,在导出面板中勾选-较小文件
如果是JPG文件,在导出面板设置品质即可
免费图片资源
部分可能需要梯子,如何搭梯子请看这里
