一、应用场景
常用于背景图由上往下或者由下往上的循环移动。
二、素材准备
建议尺寸是画布内框尺寸375X603px或者外框尺寸422X748px,相对好控制。
文末附件下载素材,非商用,仅供学习使用。
三、组件用法
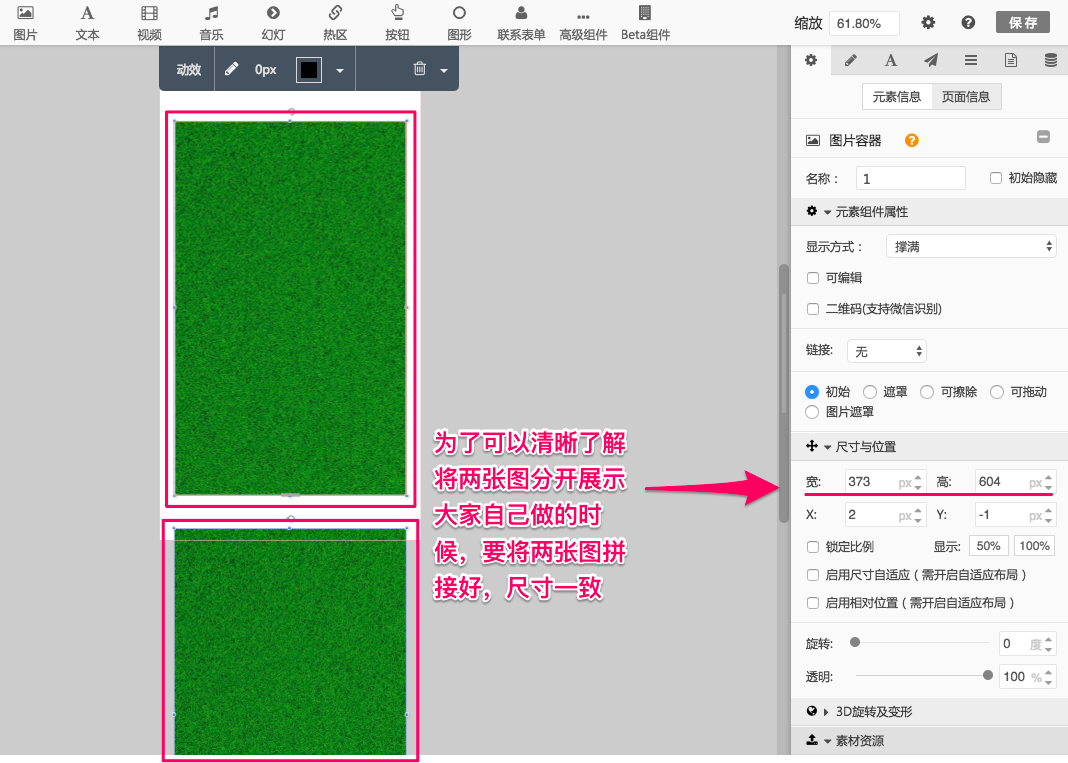
1.首先添加一张图片A,尺寸不做限制,下图中的图片尺寸仅用于举例说明。

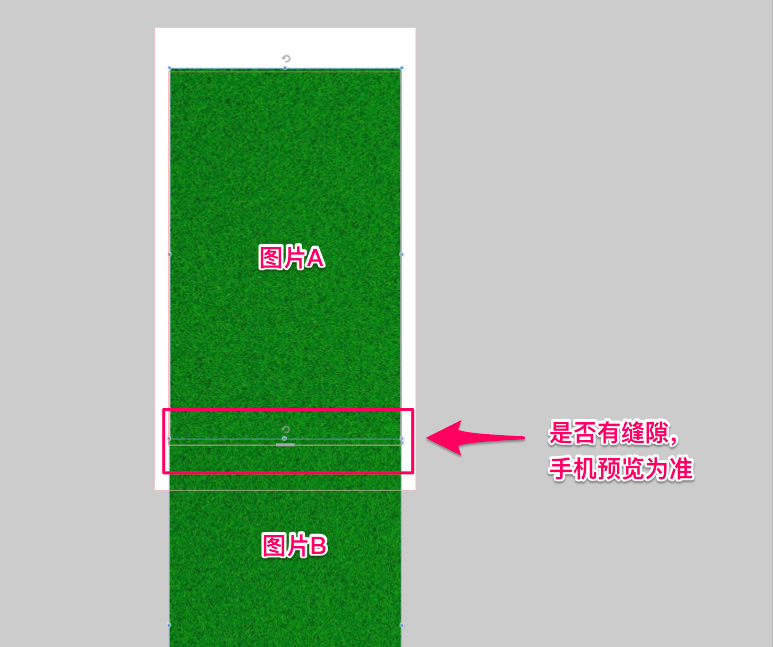
2.复制一下图片A,并将复制的图片(称图片B)拼接在图片A的底部,无缝拼接。

3.给图片B添加直线运动动画,要使得直线运动路径的末端位置跟图片A重合。如果在画线过程中,直线路径的蓝色框没有出现,可以用键盘上的ESC键退出,再点击下白色的锚点就可以了,让蓝色框,跟图片A的画面重合。
要多调试几遍,防止运动路径会有偏移。
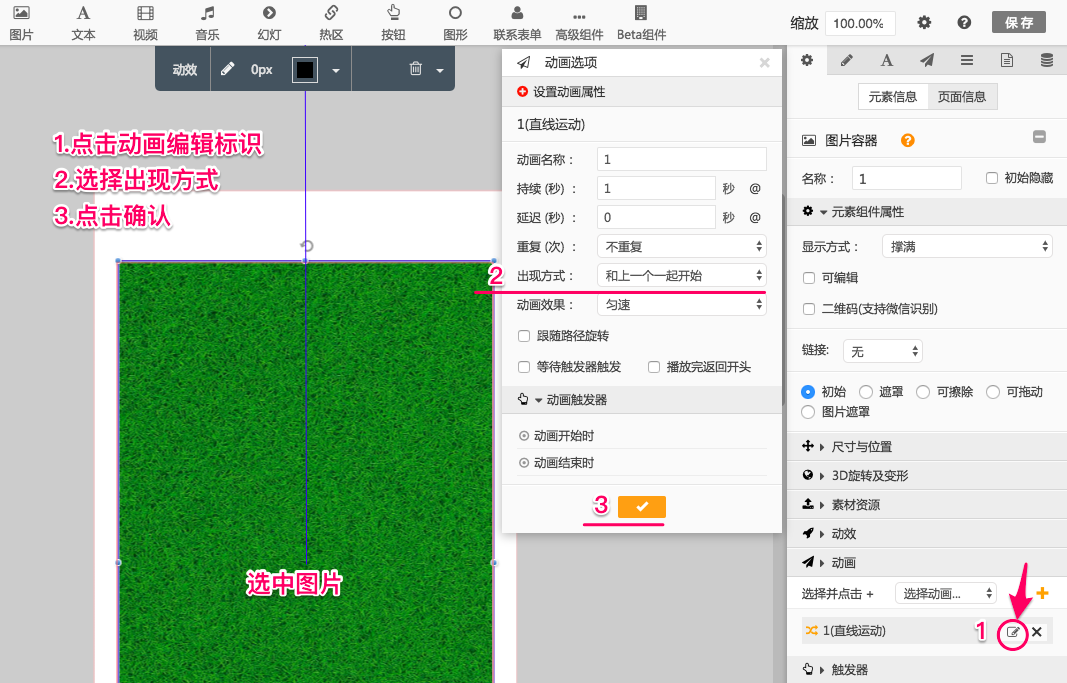
4.直线运动路径画完,不要设置其他,鼠标右键单击图片B,将这个直线运动动画复制给图片A。
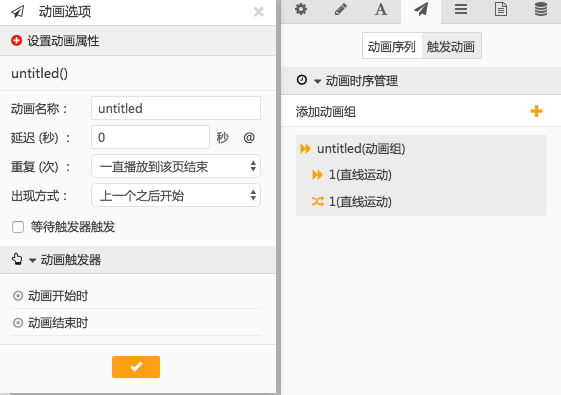
5.图片A的动画要做修改,将出现方式改为和上一个一起。

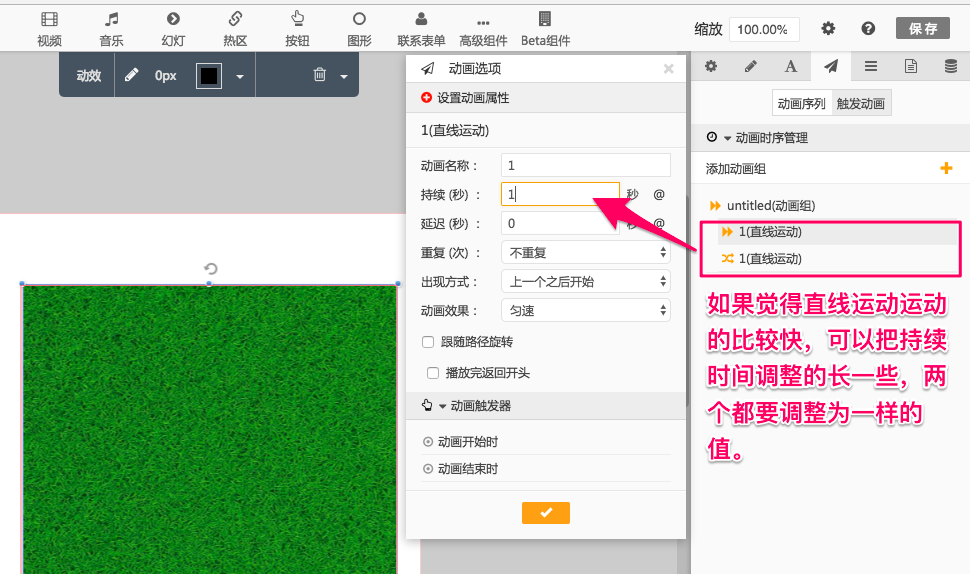
6.在动画时序面板,管理这两个动画,将两个动画放在一个动画组里,并将动画组设置当前页一直循环播放。
动图演示:
7.如图:

8.其他调整