一、案例效果
二、应用场景
在日常的朋友圈中,我们常常会看到朋友发来的某某比赛投票链接,邀请自己去帮TA投票、点赞,获取礼品等等。
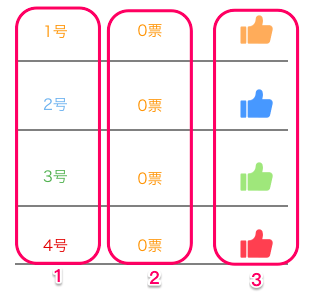
规则很多:每人只能投票/点赞一次,或者每人每天只能投票一次,再或是每人每天三次等等,如果进一步细分起来,还有每人只能投票两次、三次或者一次就能投票多少个数量等等。如图
除了这些规则,我们还要看投票是用个人微信号限制,还是用投票IP来限制,甚至还要考虑怎么防止用户刷票行为,一些小技巧,如页面中弹出一段随机数字填写在输入框内或拖动某张图片到指定位置,正确后才算投票成功,这样的验证方式也比较常见,如图:

需要灵活自定义的投票避免不了要用数据库去完成。现在由简单投票到复杂投票需求为大家讲解,如何用意派Epub360实现各种规则权限的投票。
基本涉及到三个方面:人次、人次+时间段,时间段、
人次:即针对一个活动,每人能投几次票;
人次+时间段:每人每天可以投票几次;
时间段:活动在哪个时间段内,用户可以投票,即活动的起止时间(活动时间有效状态)。
当然也会有每人每次可以给多少个作品投票这样的需求等。
如果是在微信朋友圈转发的投票,我们常说的每人主要是按照用户的微信号来区分的,通常在投票前会询问用户是否某公众号授权,从而获取用户的头像昵称等信息。

意派有自己的投票组件,这个投票组件的规则是每人只能投票/点赞一次,但是是通过IP来区分的。举个例子,同一个用户A用手机Wi-Fi投过一次票,然后再用数据流量投一次票,结果被投票按钮就是被投2票,但投票人其实是同一个人。(投票组件教程)
该投票组件如果用来模拟点赞的话,是不能取消掉的,建议用图片按钮或者幻灯组件来做点赞效果;但是这次我选择用幻灯组件来做投票按钮(幻灯组件可以设置切换到某一状态,按钮组件相比不够灵活)。
现在我们主要讲的是每个微信号用户的投票/点赞权限,前提是要开启微信授权(在哪里开启微信授权)。
三、功能设置
(一)、每个微信号只能投票一次(使用数据库的数据表制定规则)
新建数据表、添加组件部分。现在讲解的这个是针对已经有的几个可投票项目,进行投票。如下图:已经确定了有几个项目要投票,那只需要点击项目对应的投票按钮即可,但是每个人(微信号)只能投票一次,常用于企业或事业单位投票等(如果投票用户有两个微信号,那么就可以投票2次,防止这种情况,可以让用户填写手机号,通过手机号避免重复投票,后期教程会讲到)。

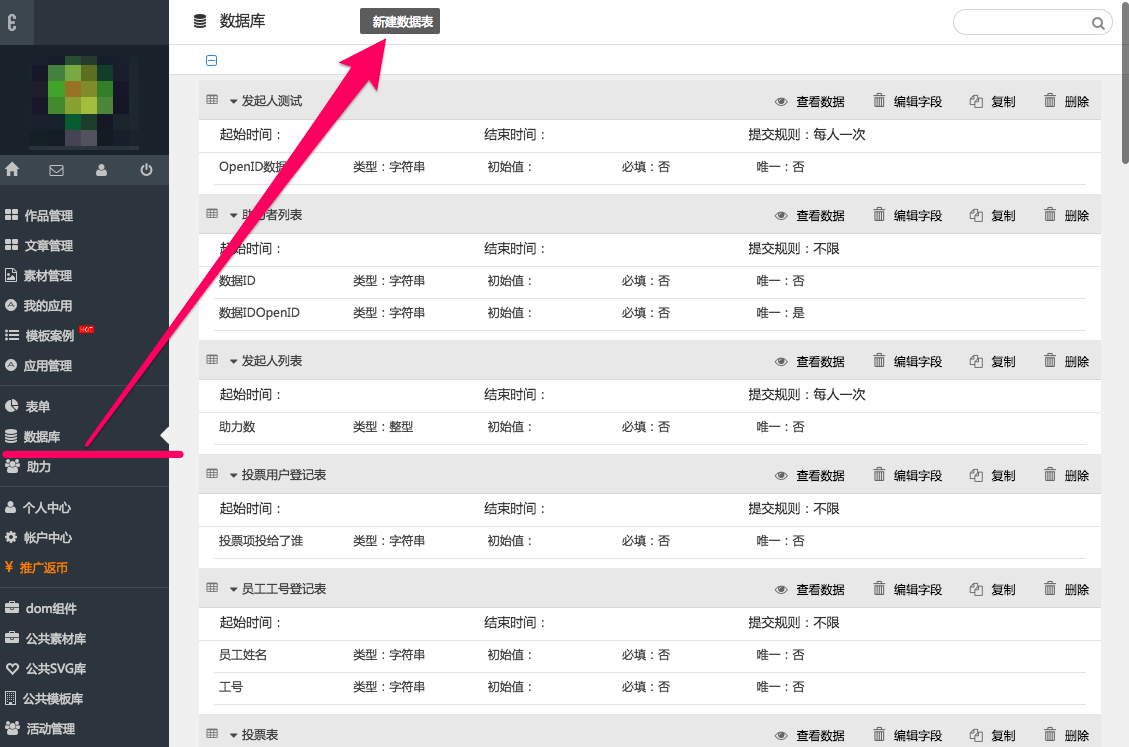
1.切换到我的工作台——数据库页面——新建数据表。

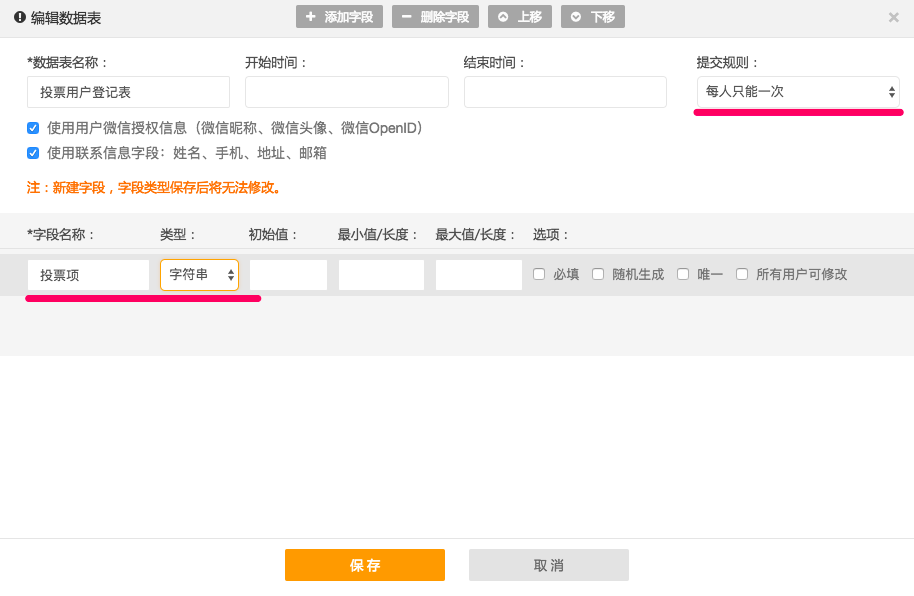
2.新建的数据表主要记录哪些信息,首先是哪些用户投票了,投给了哪个选项。所以第一个表是《投票用户登记表》,记录哪个微信用户投给谁票,显示TA的昵称和头像、投票项。
因为每个用户只能投票一次,所以要设置提交规则:每人只能一次。
3.除了登记哪些用户投票了,还要记录每个投票项的票数,为了方便查看,建议做一个《投票统计表》。
(1)有多少需要投票的选项(简称投票项),就新建多少条投票项数据;对于所有用户一共要来投多少票我们不作限制,所以提交规则是不限;
(2)每个投票项的票数,用户每次投票都要修改,所以是可变的数值类型——整型。
(3)每个投票项的数据是唯一的一条,用户不可能投了一次票,就多出来一个或多个投票的项目,所以勾选唯一,也可不勾选。
(4)因为一个项目是多人来投票,所以要勾选所有用户可修改。
(5)一般投票活动都是有时间限制的,我这边没有勾选,大家可以根据个人需求设置(开始时间和投票时间)。

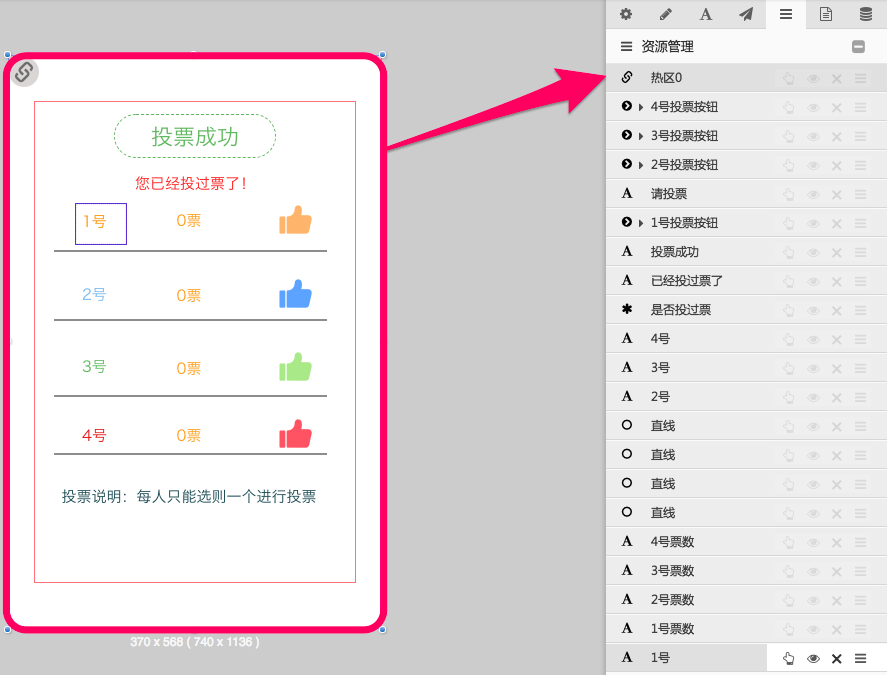
4.切换到编辑器界面,添加本次投票需要用到的一些组件和后台数据库新建的两个数据表《投票用户登记表》和《投票统计表》:
(1)展示投票项的文字或图片;
(2)用于显示票数的文本或者参数组件,我选择了段落组件,主要是用于显示票数,较方便;
(3)用户投票的按钮,用文字按钮、图片或者图片按钮、幻灯、序列帧都可以(我选用了幻灯组件,等用到时会解释为什么用它)。
(4)其他零散元素

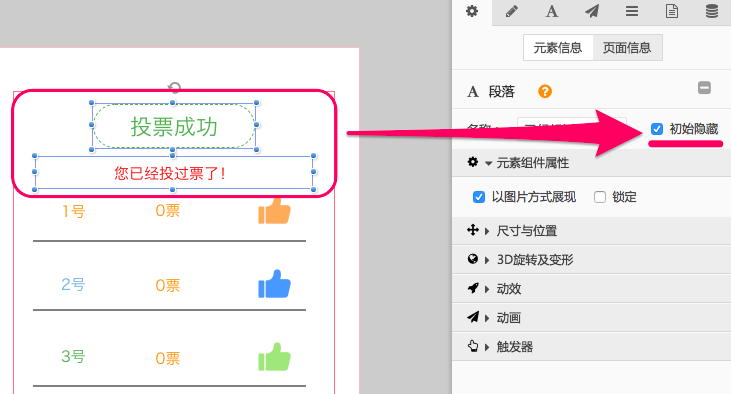
5.在常见的投票活动中,用户投票成功,会有相应投票成功或者已经投过票的提示,以及阻止用户二次投票的热区(因为规则是每人一次)。

6.热区覆盖在所有元素最顶层,覆盖投票区域,每次添加完元素,都要检查下热区是否置顶。

7.添加数据表:

8.如果点击数据表,弹出的数据表选择窗口中没有自己新建的数据表,要刷新下编辑器(刷新前记得点击编辑器左上角更新下作品,防止修改丢失)

9.逻辑设置部分,整体逻辑设计。
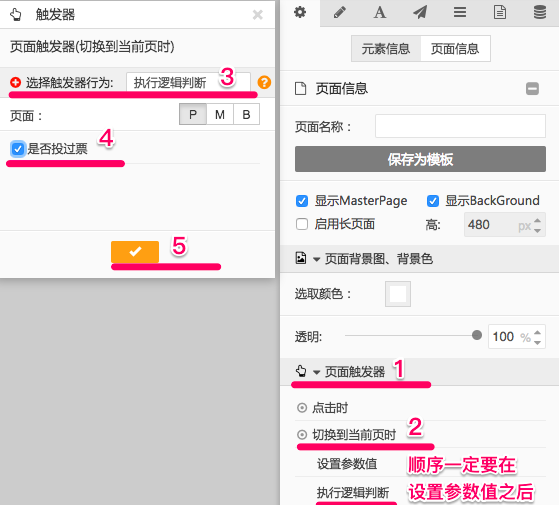
10.首先要判断进入H5作品的用户,有没有投过票。其实就是看他在《投票用户登记表》中有没有提交过自己的一条数据。可以通过判断用户还有几次提交个人信息的机会来判断。我们称这个机会为“用户剩余可提交次数”。
用页面触发器来拿到——这个“用户剩余可提交次数”——交给全局变量保管(页面添加一个全局变量,类型为数值)

11.页面触发器怎么拿?动图演示:
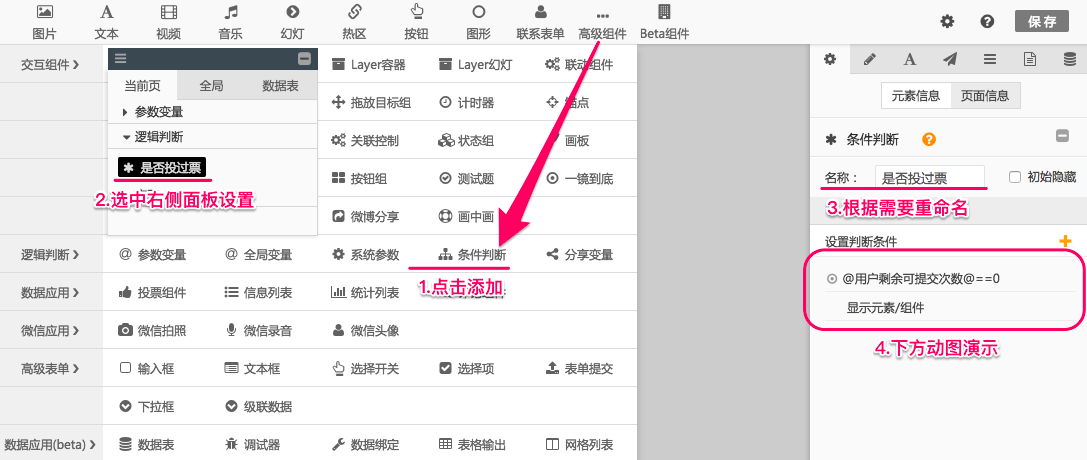
12.拿到怎么用?结合条件判断来用。

13.条件判断设置,动图演示:
14.这个判断的目的是:防止已经投过票的用户二次投票,所以一旦用户进入这个作品的投票页,就要去判断该用户是否投过票,因此在当前投票页进行判断(就算有用户已经进入这个H5很多次,但是只要没有投过票,就不能显示热区阻止投票)。

15.关键设置,用户信息登记+修改投票项票数。
用户投票了,要在《投票用户登记表》记录该用户一条数据;
投给了谁,要在《投票统计表》修改下这一项的票数,有个问题需要注意下:修改某个项目的票数需要用到这个项目的数据ID去定位的,所以要给《投票统计表》初始化一条数据,并拿到这条数据的ID,用鼠标复制一下。
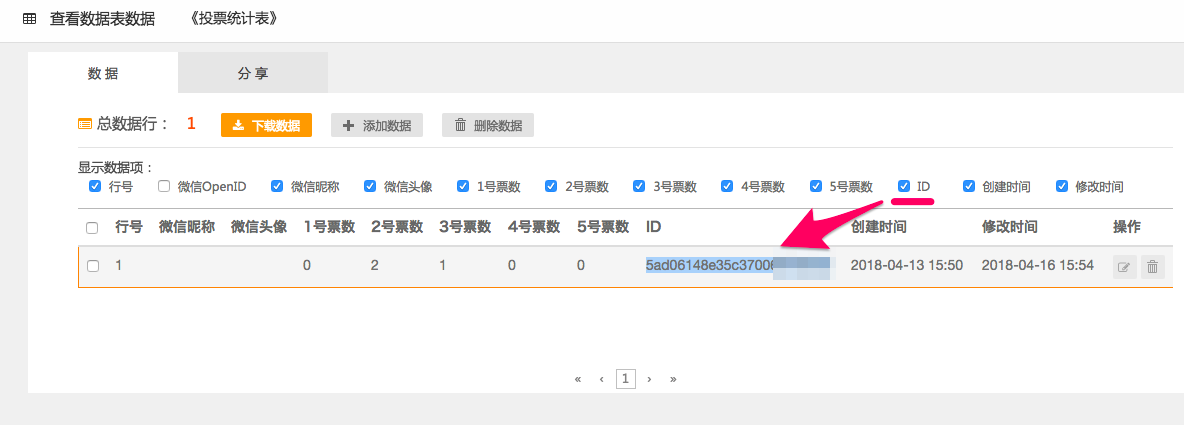
如何操作,切换到数据库的《投票统计表》查看数据,添加新数据,如图:
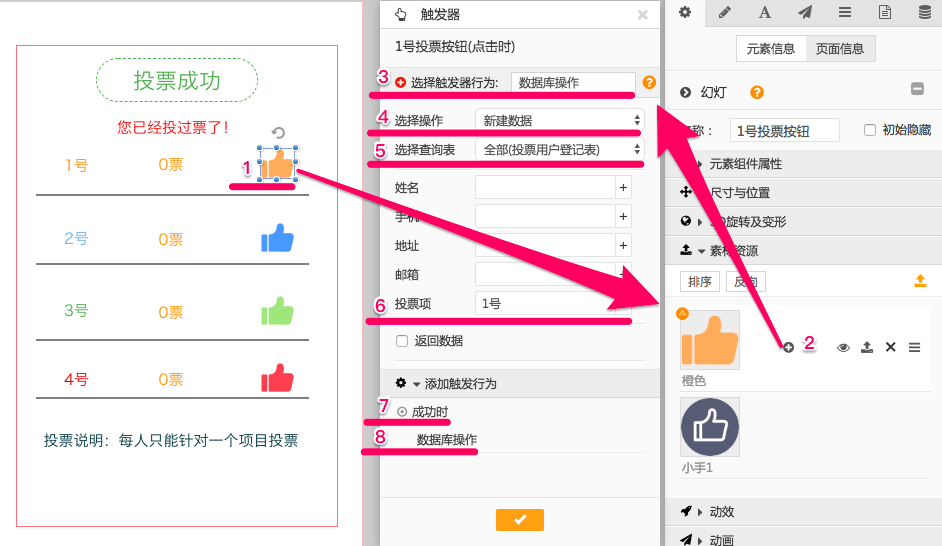
16.切换到编辑器界面,给每个投票按钮设置相关触发行为:包括在《投票用户登记表》新建用户数据和在《投票统计表》修改投票项票数。

17.接上图的8

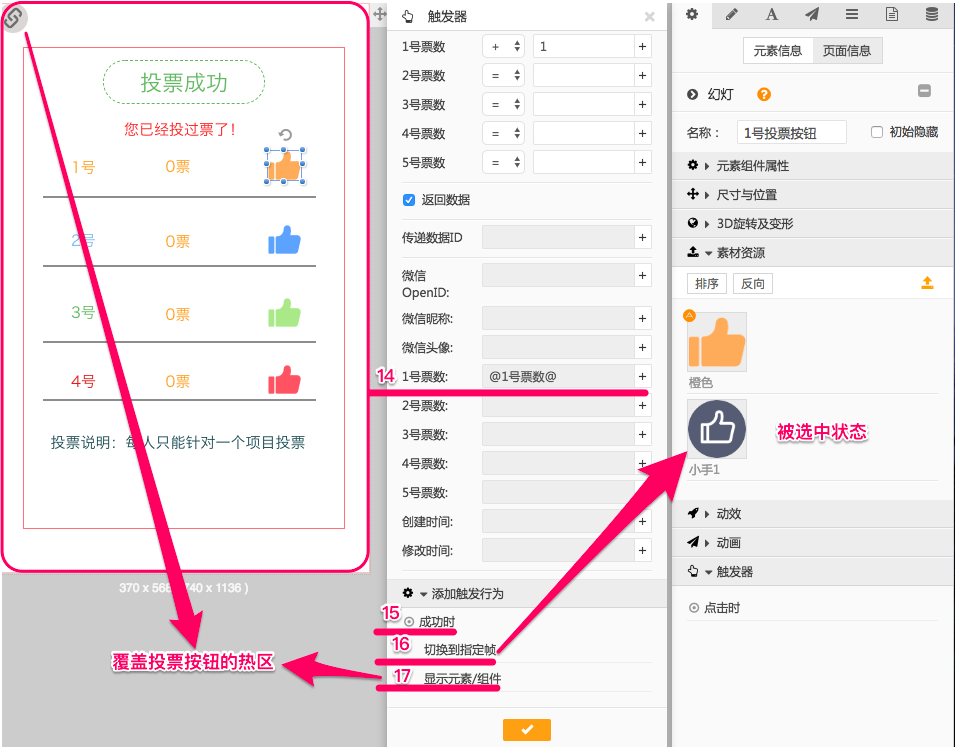
18.两个数据操作都成功后,让被点击过的投票按钮切换到被选中状态,同时显示热区和投票成功的提示,不让用户再次投票。
接上图14

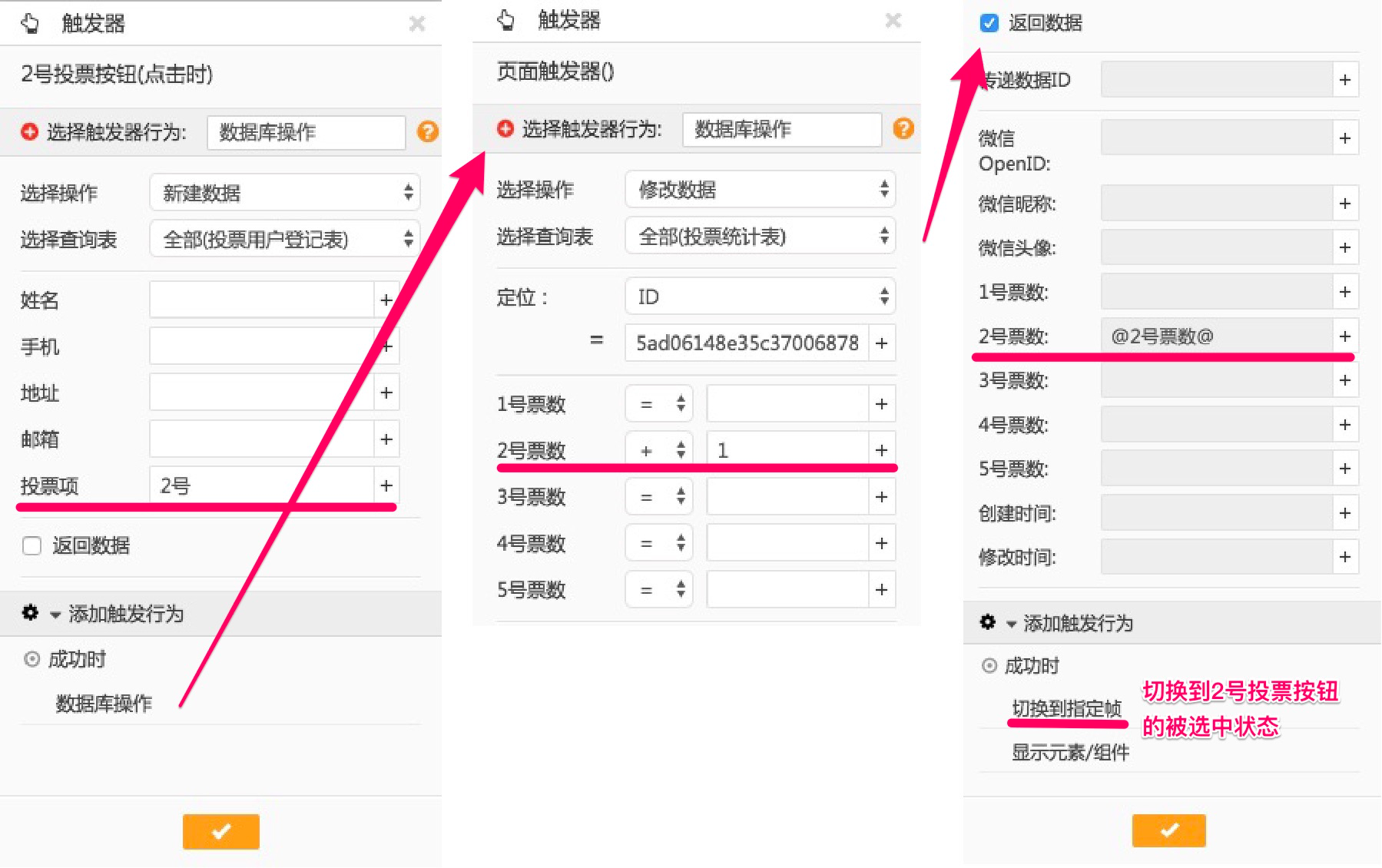
19.第一个投票按钮的设置完成,以此类推,第二个投票按钮也是同样的设置,只不过修改的有些内容不同:
新建数据——投票项填写为2号;
修改数据——修改的票数为2号的票数;
修改数据后显示票数——赋值显示的是2号的票数段落组件;
修改数据成功时切换到的是2号投票按钮的被选中状态。

20.其他的投票项设置就不一一演示了,都是同理的。
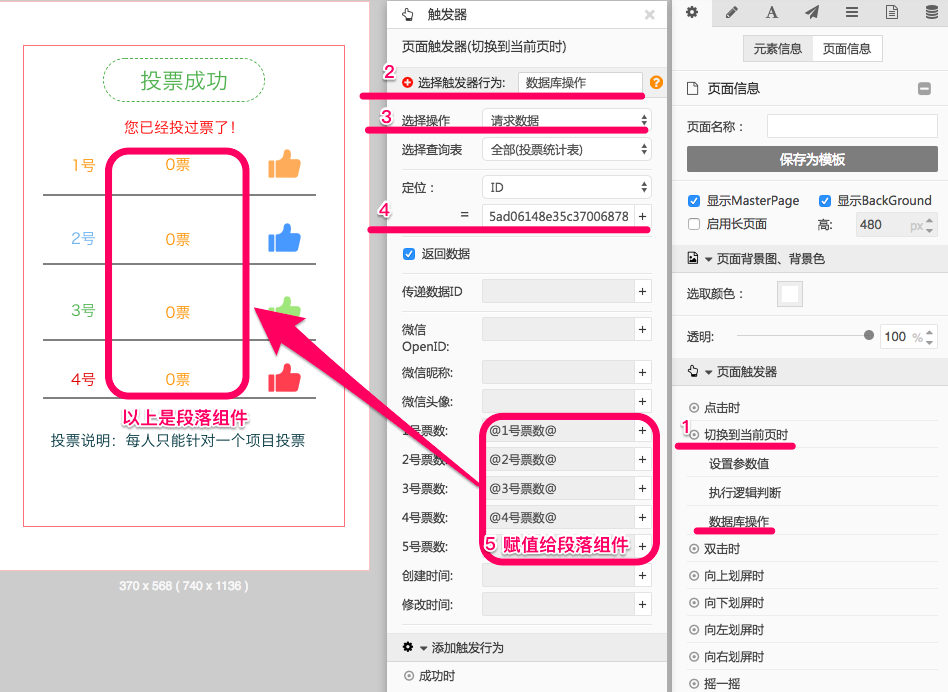
21.优化体验部分。为了方便进入作品的用户直接看到投票项的票数,在投票页建议做一个显示票数的操作。先要到后台数据表获取《投票统计表》中的数据ID,拿着这个ID到H5投票页获取所有票数的值,并赋值给票数段落组件显示。
22.复制数据ID。

23.用页面触发器请求数据

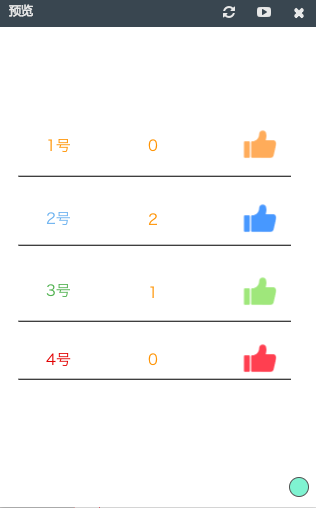
显示效果

24.继续优化。假设自己进入一个投票的H5作品,不但要看到票数,还希望看到自己投给了哪一项,这个设置也是可以做到的哦~,看下怎么做?
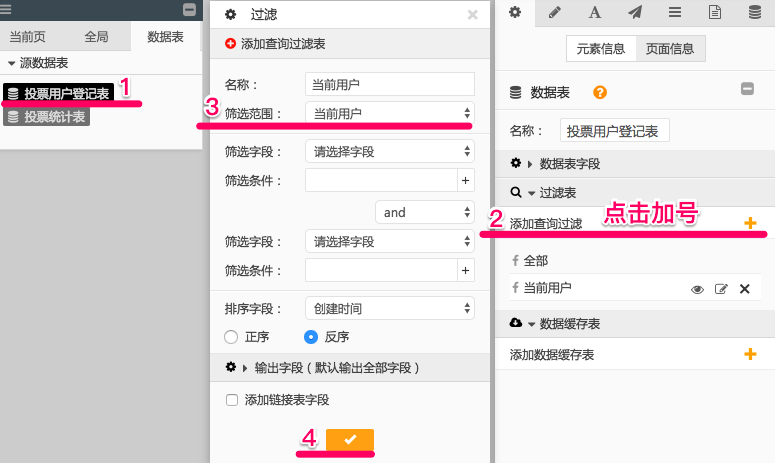
首先,每个人看到的只能是自己投票的那项,所以为了方便,先把《投票用户统计表》中当前这个用户的数据筛选出来(只有1条),单独放在一个小的《当前用户》数据表里,称为过滤表。

因为要根据过滤表的用户选择去触发投票按钮的状态切换,所以要添加一个条件判断,命名为“用户选择了谁”。
(二)、每个微信号只能报名一次(使用数据库的数据表制定规则)
通常报名某个活动,不希望有用户重复报名,就可以通过验证微信OpenID(或手机号)有没有已经存在于报名表数据中的方式,来提示用户是否报名。
