一、案例效果
动画效果描述:多个彩色小手做曲线运动后消失,至少用到两种动画,曲线运动+渐隐动画,因为动画效果可以反复多次执行,由于渐隐动画的特殊性(渐隐、渐现动画原理),当某个小手要再次执行上次动画时,前提是小手要可见,所以在曲线运动动画执行前,需要先执行一次渐现动画。
案例链接:https://www.epub360.com/manage/book/ftkmss/present/
二、场景应用
投票或点赞效果一直以来是很多派友非常需要的,实用、灵活,但是如果是涉及到用户投票限制这一块,避免不了要用到数据库,现在就通过点赞投票的动画效果及用户投票限制(简称点赞权限),完整的教给大家用意派如何实现这些效果。
我们将点赞效果拆分为三个部分:动画部分、随机参数部分、点赞权限部分
效果分析:点击小手,随机播放小手的动画,并且是随机的,故要用到随机参数去控制某些元素动画的播放。下一篇教程就会讲到如何用随机参数控制动画播放。
三、功能设置
1.添加多个彩色小手图片(简称元素N),一个用于点赞的图片(简称元素A);并将点赞图片放在所有小手元素的顶层,盖住所有的小手元素或将所有的小手元素初始隐藏,使用右键对齐即可。

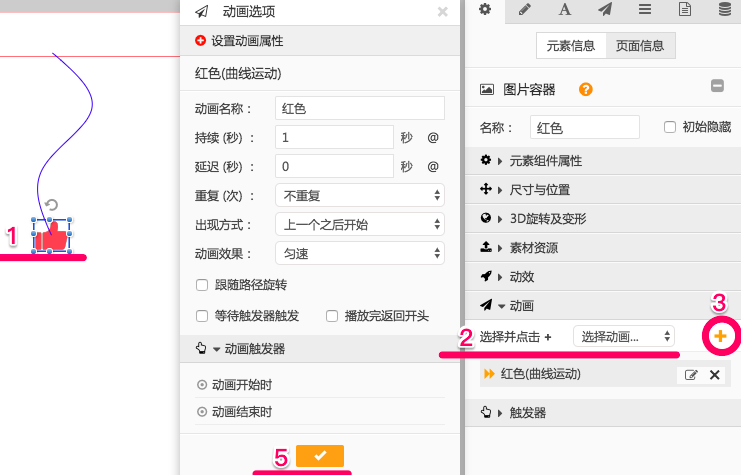
2.选中一个彩色小手元素,添加曲线运动动画,并描绘曲线运动路径(点击获取 曲线运动教程)。

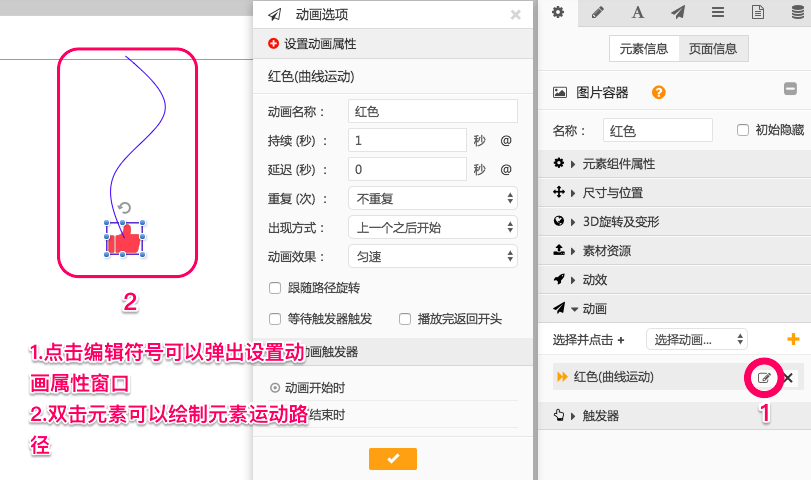
3.画路径:

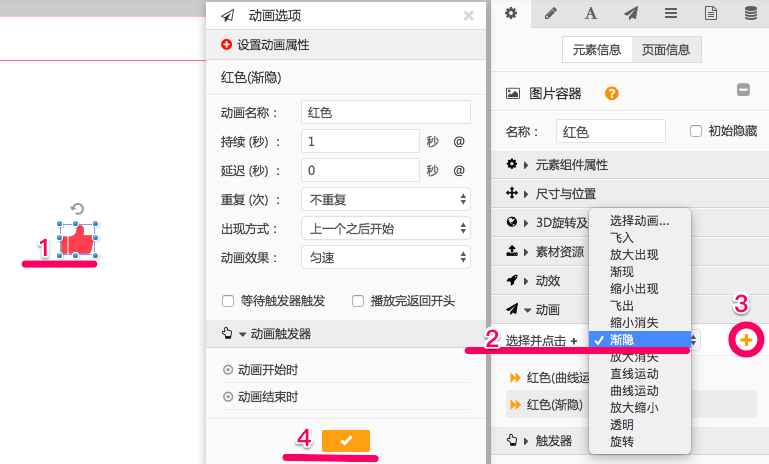
4.再给这个元素添加一个渐隐动画,设置如图:

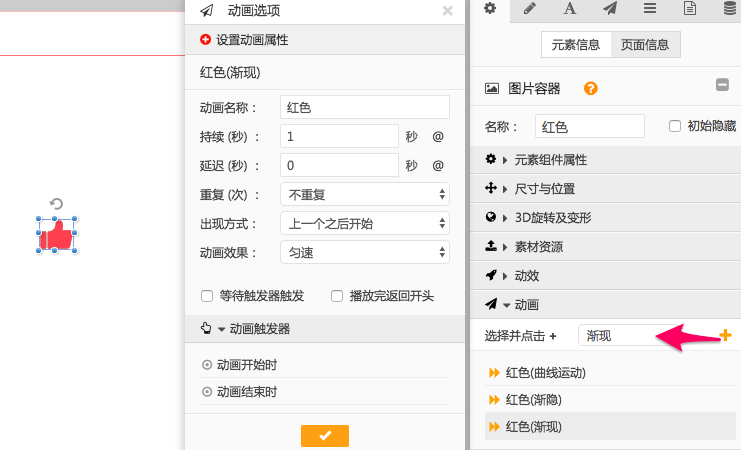
5.因为一旦元素执行了渐隐动画,元素的透明度会变为0,即使再次执行曲线运动,我们也是看不到的,所以要再添加一个渐现动画,把透明度从0%变为100%。添加方式跟上面一样,如图:

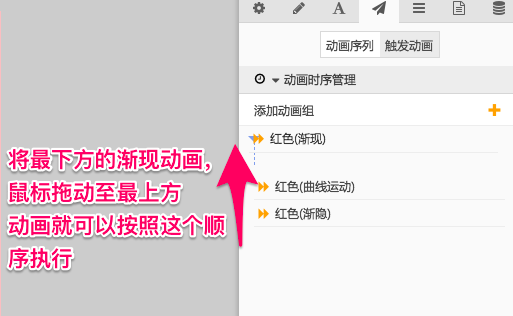
6.现在有一个关键问题,三个小手的三个动画如果按照目前的设置顺序播放,最终的效果是小手停留在曲线运动路径的末尾并显示(自己可以预览下),并不是我们想要的曲线运动后消失。那么我们需要把渐现这个效果拖动到这两个动画的前面,这样等第二次播放曲线运动的时候,元素就能先渐现。调整顺序要在动画时序面板控制。

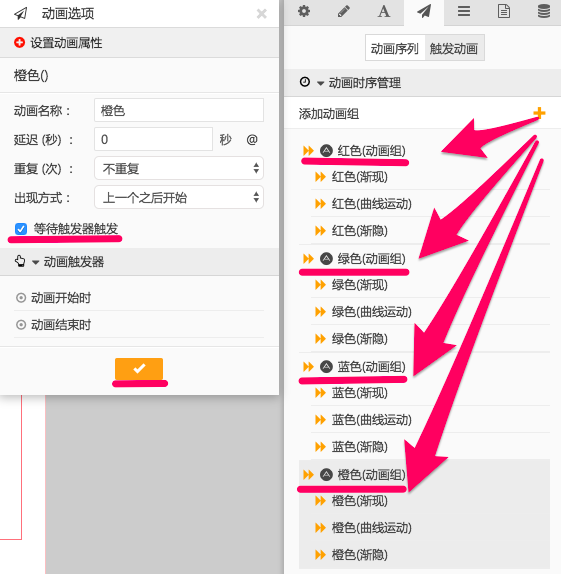
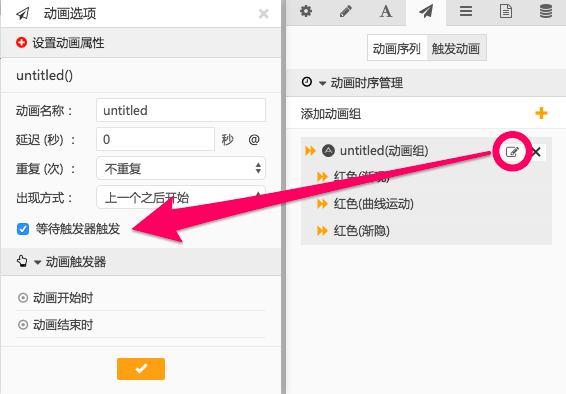
7.为了方便管理,在动画时序面板新建一个动画组,将这三个动画拖动至动画组里。如图:
8.因为该元素的所有的动画不是自动播放的,所以等待触发要勾选,如图:

9.设置好一个彩色小手的动画,可以将动画复制给其他小手元素。

10.注意,动画复制好后,还要到右侧动画时序面板去逐一添加动画组,并进行相关设置,如图: