点击播放优酷视频教程
一、案例效果
二、应用场景
适合故事情节紧凑、有发展路径的内容场景,比如按照时间顺序叙述情节。
网易出品的2016年《二零一六娱乐圈画转》
网易出品的2017年《二零一七娱乐圈画传》
网易出品的2017年《二零一八娱乐圈画传》
三、素材准备
文末附件下载素材,非商用,仅供学习使用。
需要每一张图跟上一张图之间有关联。
下图是画中画案例中的图片素材设计稿,每一张正在放大的图片里都有下一张待放大的缩略图。
单张图片的尺寸是844X 1496,分辨率72dpi,每张图大小建议控制在200KB左右。
为了便于大家理解,用线稿给大家演示设计画中画素材时,前后图片之间的关系。
四、组件用法
基本用法
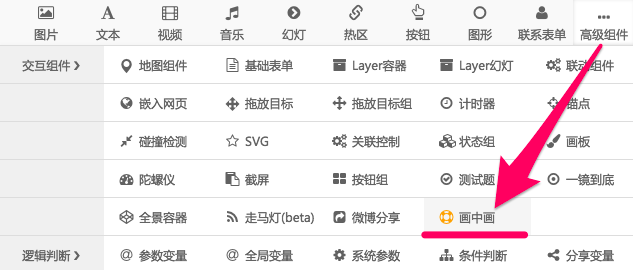
1.点击添加组件。

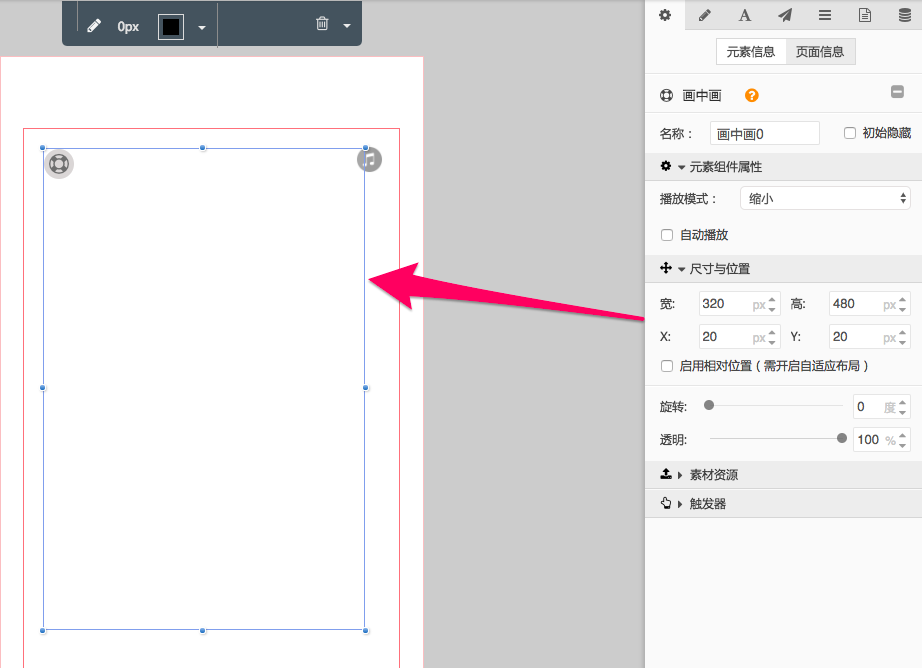
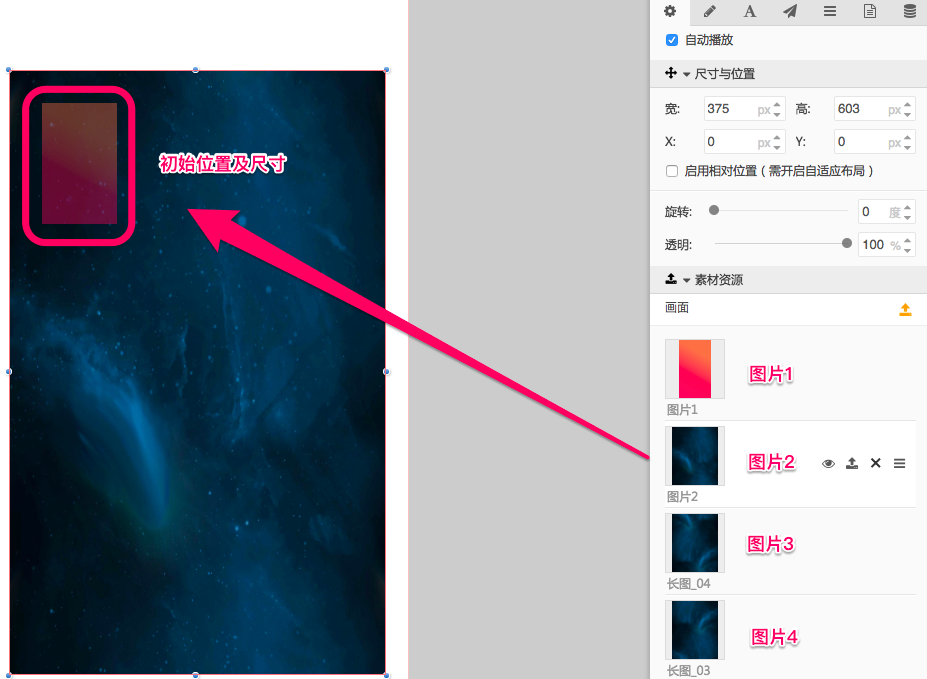
2.画中画组件有自己的初始位置跟尺寸,建议调整到跟红色框(安全区)尺寸及位置一致。

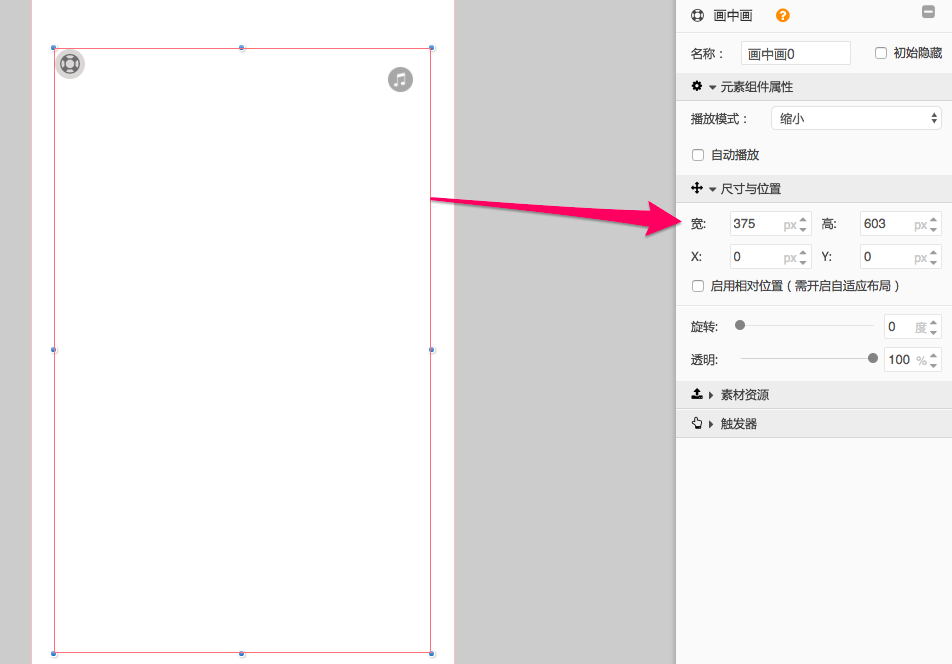
3.在设计每一个画面时,尺寸尽可能要保证一致,为了保证画面在各个手机上显示的完整性,建议做成画布红色内框尺寸的2倍,即740X1136或844X1496(分辨率72)。

4.添加素材:有两种方式,二选一:
一是在上图中的素材资源——上传标识那里,点击上传画中画的多张画面;
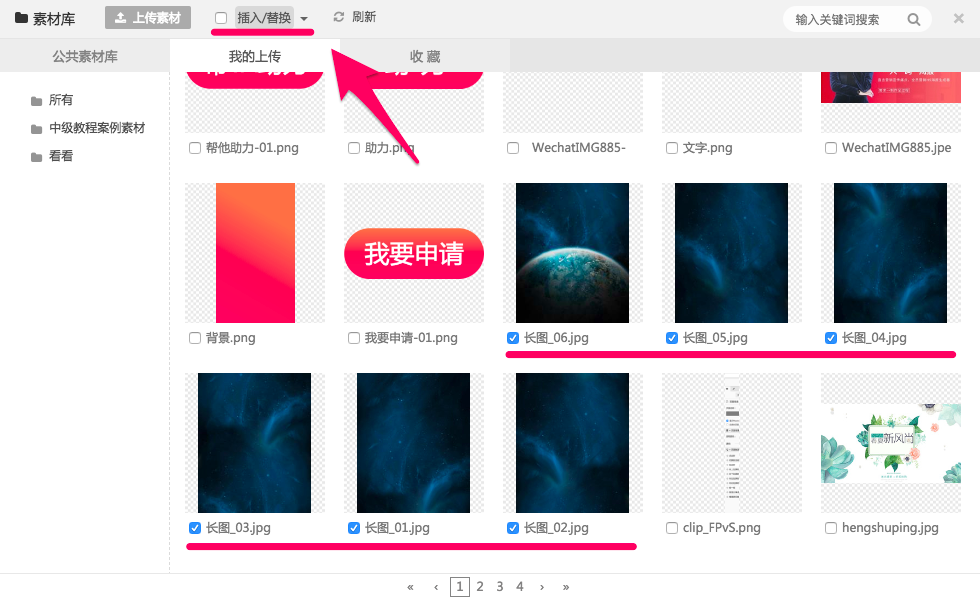
二是直接鼠标左键双击画中画组件,弹出素材库窗口。
弹出素材库窗口后,选择多张图片,点击素材库窗口上方的“插入/替换”即可一次添加多张画中画素材(跟幻灯、序列帧的用法一致)。

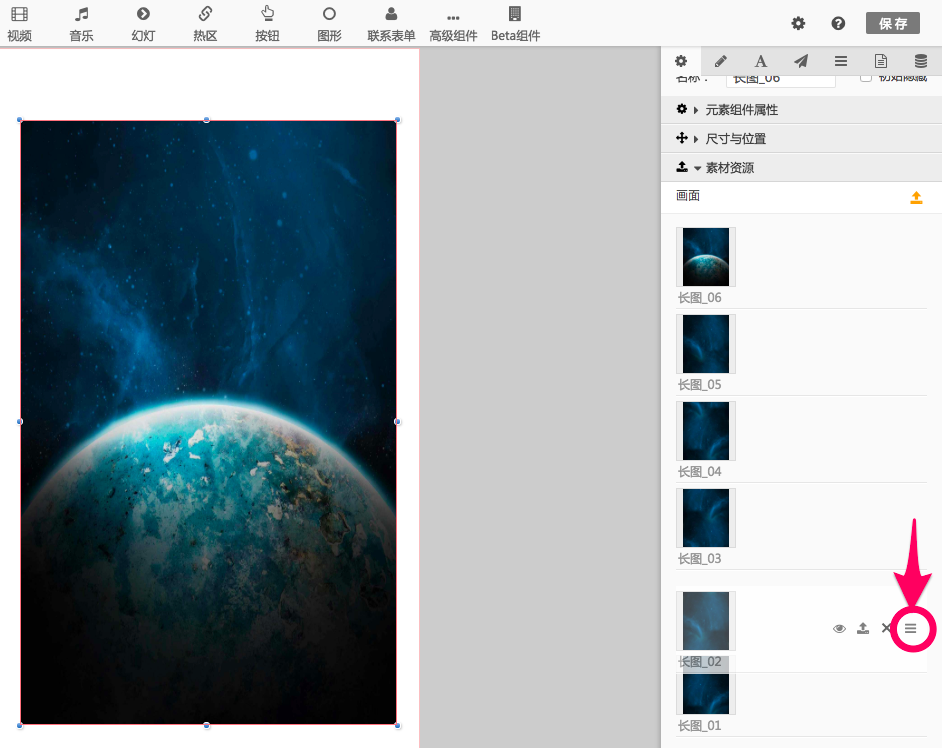
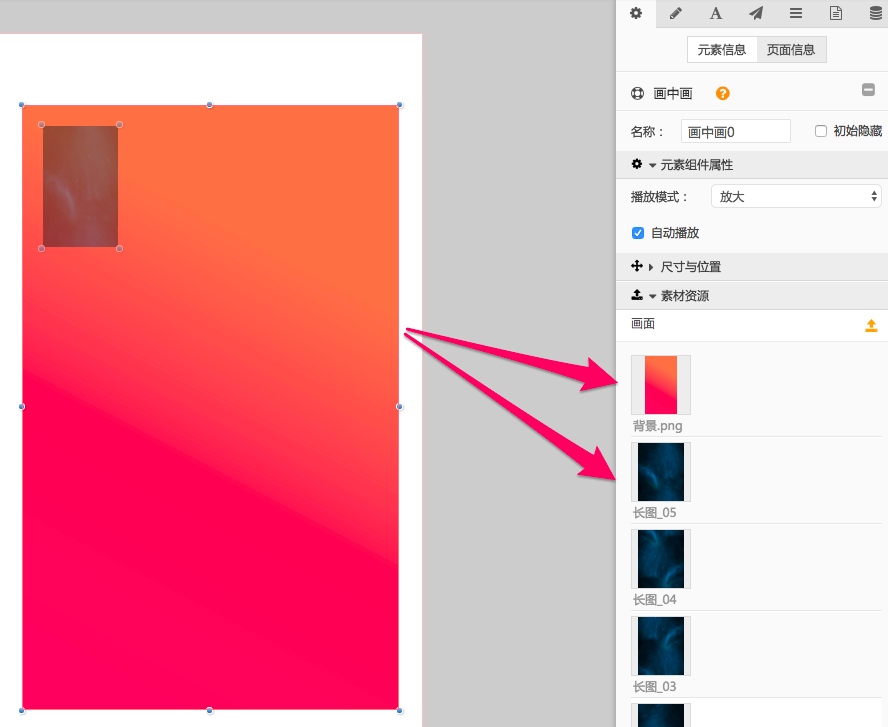
5.添加好的素材在右侧属性面板——素材资源显示,素材从上至下先后播放出现。每层画面顺序可以调整,通过鼠标拖动每张缩略图右侧的“ ”,来调整图片出现的前后顺序。
”,来调整图片出现的前后顺序。

6.画中画一般是前一张图缩放至下一张图中,所以缩放后的位置跟大小,都可调整,但如何调整呢?
通过举例说明。下图中,图片1是显示在画中画组件中的第一个画面,在播放时,会缩放到第二个画面图片2上,所以我们在调整图片1缩放的位置时,注意:要在选中图片2的情况下,去调整图片1的位置跟尺寸。其他的图片调整方式同理。

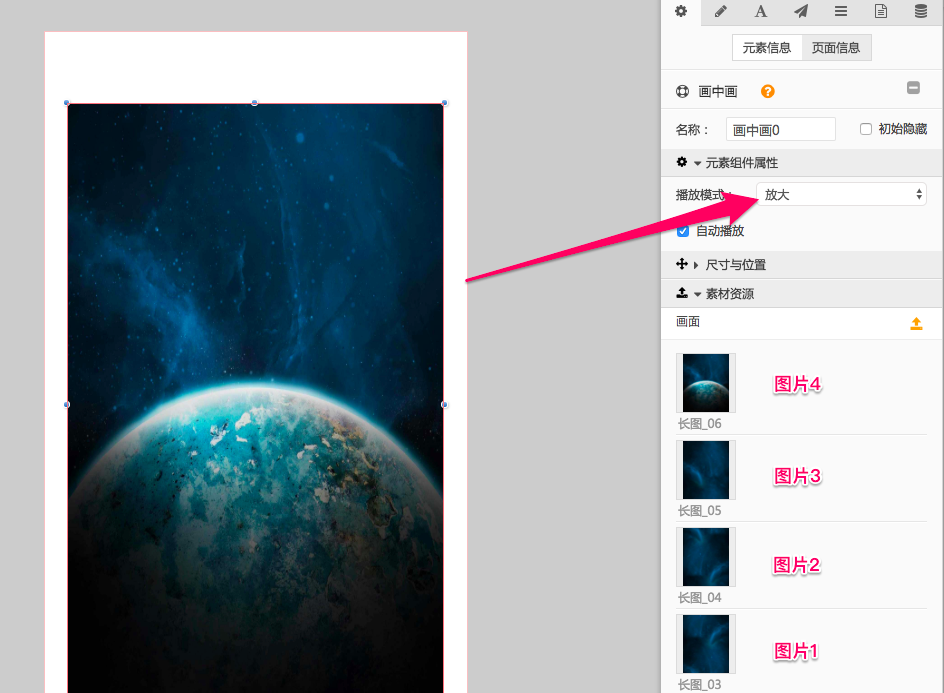
反之,当我们调整好图片的位置后,把播放模式改成放大,图片会自动调整顺序(由原来的1-4翻转为4-1),之前调整的相应位置跟大小不会变化。

7.播放设置
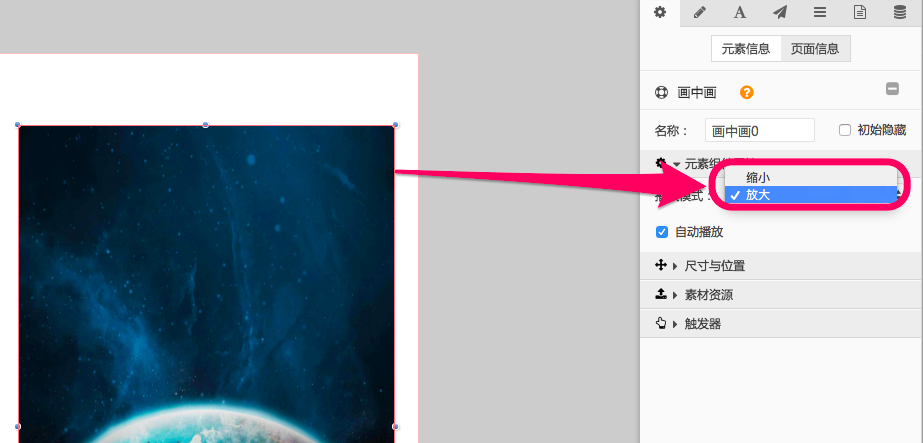
播放模式:即想要画中画由第一张至最后一张,是以什么样的模式播放。逐个缩小或逐个放大。

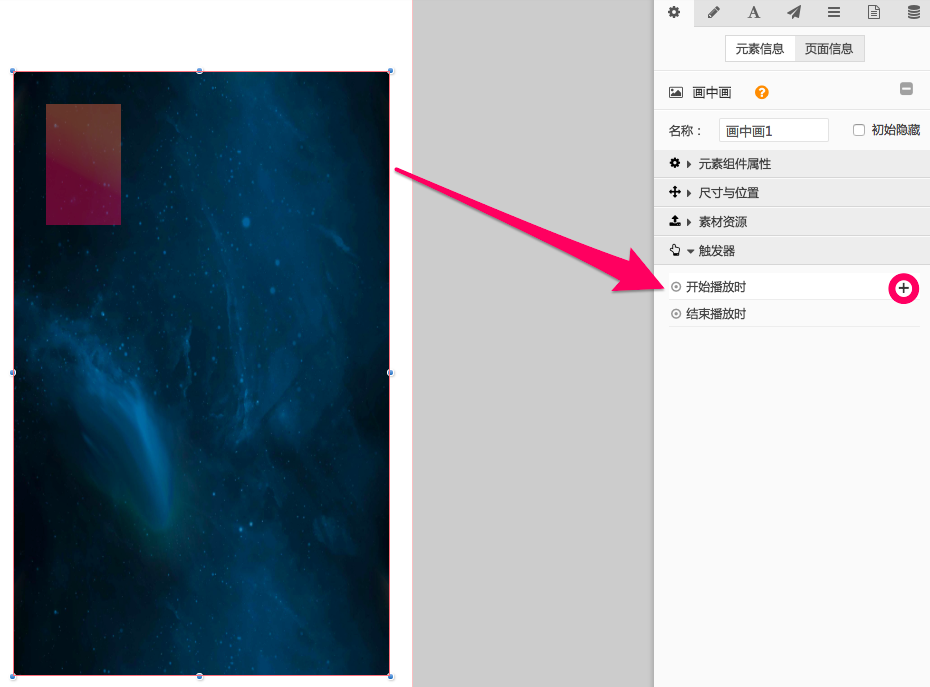
8.触发器设置
给画中画组件的播放设置触发器,选中画中画组件,右侧属性面板设置。如图:

设置开始播放时的触发器,可以在画中画播放第一个画面时,去执行一些触发行为,如显示/隐藏元素等。
设置结束播放时的触发器,可以在画中画最后一个画面结束播放时,去执行一些触发行为,如显示/隐藏元素等。
高级用法
1.子元素触发器
在了解子元素触发器前,需要认识下“幕”的概念。我们称相邻两张图片为一幕,如下图。幕的数量即为画中画组件中图片数-1(减1)。

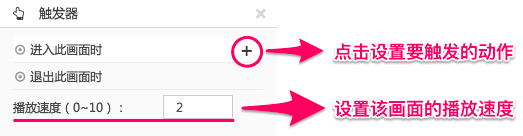
2.画中画组件播放时,切换到的每一幕,都可以触发一个行为,通过设置子元素触发器的方式来完成。设置方式如下:
(1)选中画中画组件,将鼠标指针放到要设置子元素触发器的画面素材,会出现“+”标识。

(2)点击“+”标识,弹出下图的设置面板。
播放速度支持输入数值0~10,默认值为2,播放速度支持小数点后两位。速度的值越大,画面切换越快。

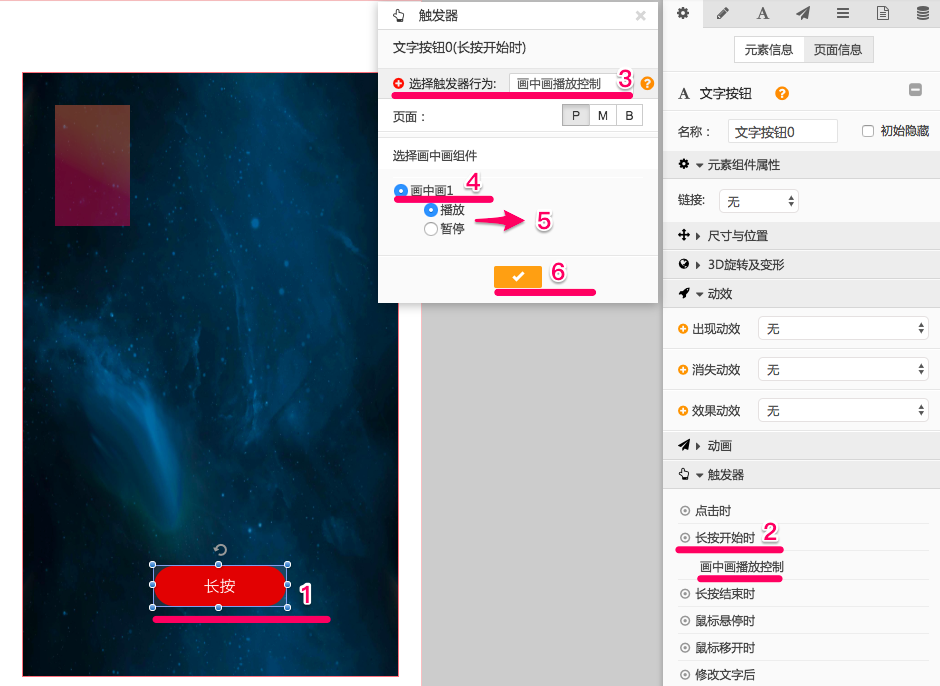
3.如何控制播放
我们以一个按钮的长按开始、暂停为例说明。假设长按红色按钮,播放画中画;长按结束时,暂停画中画。设置步骤如下:
(1)选中红色按钮
(2)选择长按开始/结束时的触发行为
(3)选择要对画中画组件做什么——画中画播放控制
(4)选择要控制的对象——即哪个画中画组件
(5)选择画中画组件要执行的行为
(6)设置完成,点击确认

五、相关Q/A
暂无
