大家期待已久的设置图片擦除比例终于上线!擦除比例的设置,帮助设计师制作更加精细的擦除动画。
一、设置擦除比例(已上线)
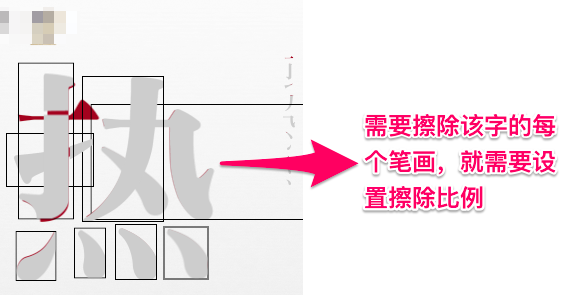
1.效果举例:

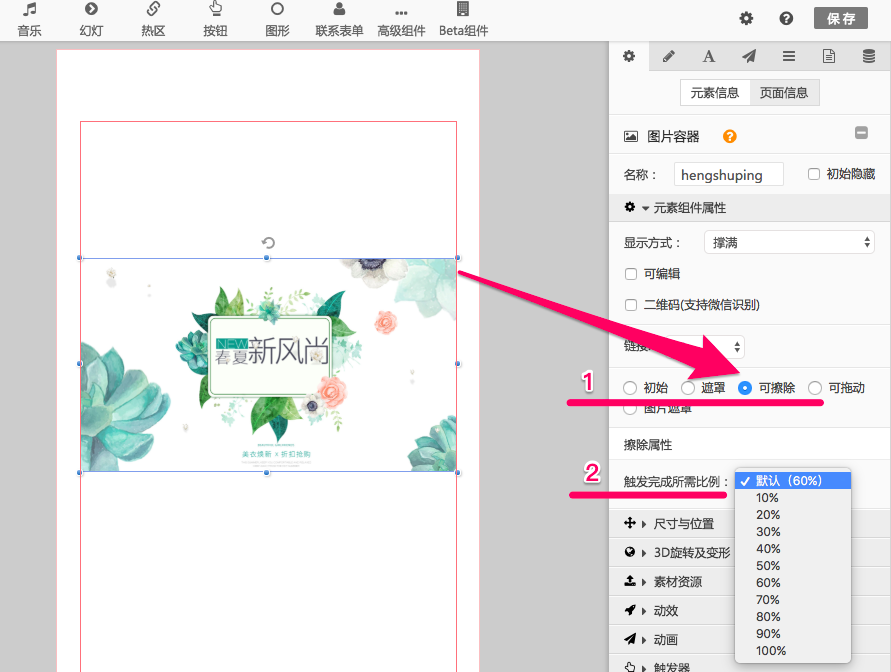
2.在哪里设置
给需要设置可擦除的图片:
右侧属性面板勾选“可擦除”
在“擦除属性”选择擦除比例

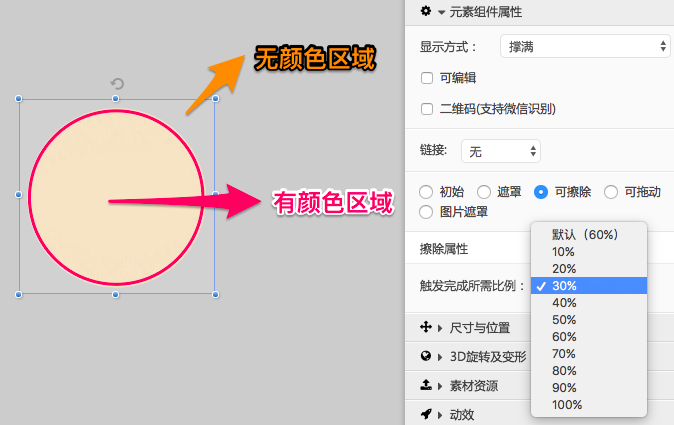
3.擦除比例说明
jpg图片设置可擦除后,擦除比例的计算是整张图片的30%。
对于PNG图片的擦除,擦除比例的计算:是对PNG图片中有颜色的区域来进行计算的。如给下图中的PNG图片设置擦除比例为30%,实际是指有颜色区域的30%,非整张图片的30%。

二、强制横屏上线预告
强制横屏功能可帮助制作横屏H5的大部分用户解决根本问题:再也不会出现强制横屏的固定样式提示,提示图可自由设计;不用担心用户是否处于锁屏状态,强制横屏皆可自动调整。
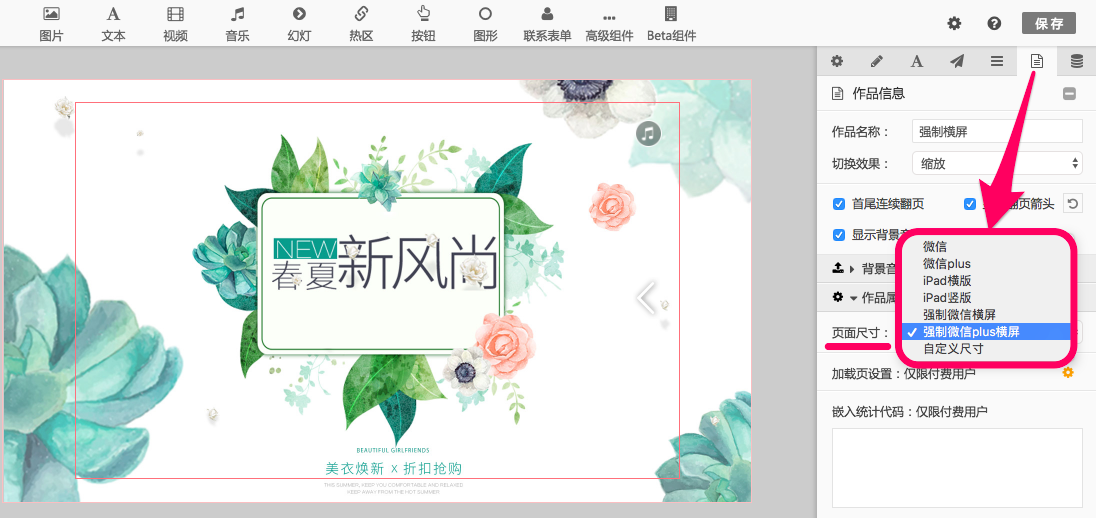
1.功能在哪里

2.效果如何
以上就是本次的功能更新及预告,欢迎提出更多宝贵意见,便于我们优化改进,感谢大家的支持!
