一、案例效果

二、需求分析
现在需要在后台查看用户的选择,即统计结果。需要掌握基本的两个知识点:
1.会制作答题类的H5,一般用到测试题组件+图片按钮组件、或参数变量+幻灯组件两种形式;本次案例中使用的是第一种形式。
2.是会使用高级表单,高级表单是付费功能,没有使用过高级表单的派友可以学习一下。
本次答题结果收集有一个关键点:高级表单赋值的触发行为。
三、功能设置
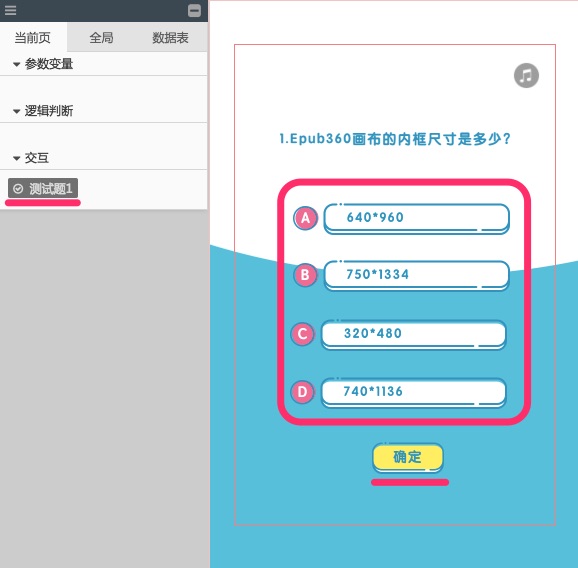
1.下图中已经添加了测试题组件+多个图片按钮组件;并且两种组件已经进行了绑定,计分、单选功能已实现。

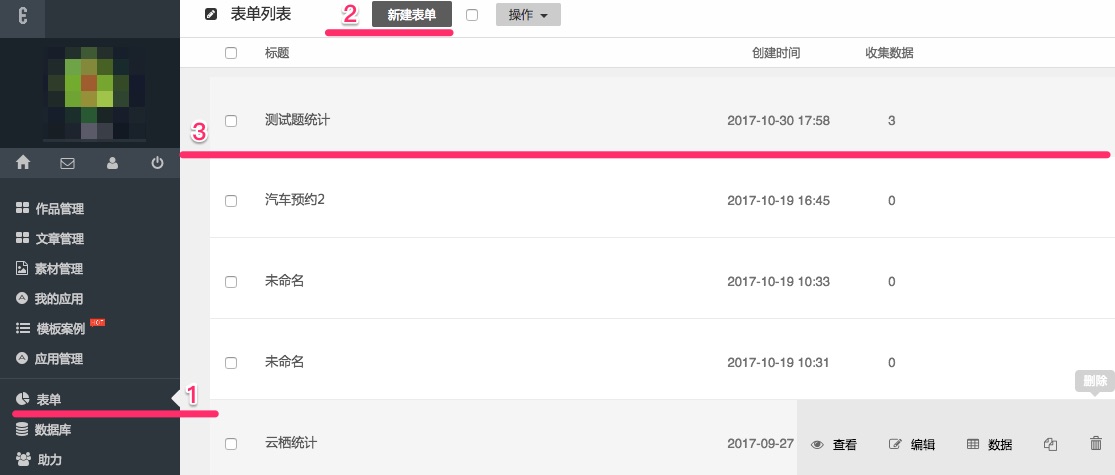
2.接下来是新建一个用来收集答题结果的表单。

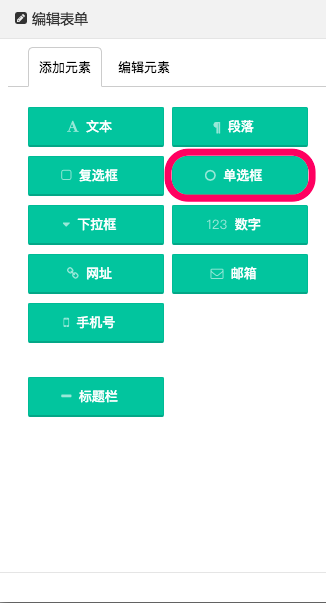
3.因为我们做的是单选题,所以在新建表单的时候:
(1)首先选择单选框类型;
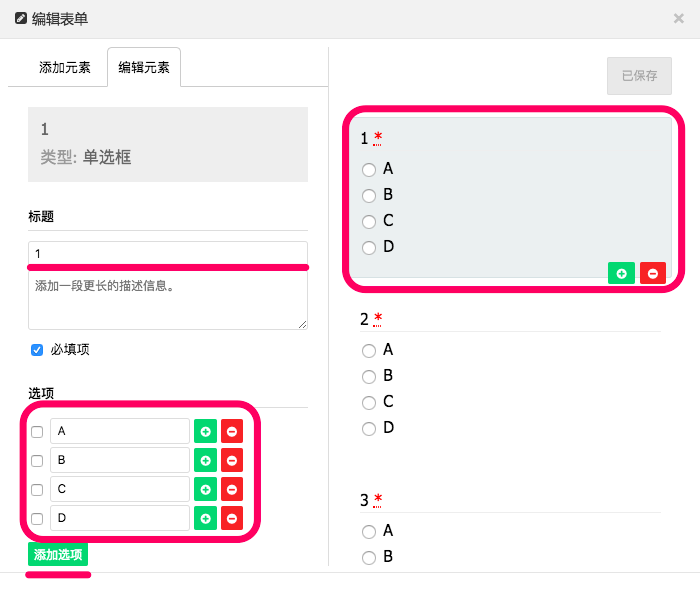
(2)根据题目输入一下标题,在这里我只输入了一个数字1,表示第一题;
(3)根据有几个选项设置几个答案;例如,第一题对应有四个按钮答案,就添加四个选项,并命名为ABCD,也可以直接手动输入每个选项的具体信息。绿色的小加号是用来添加选项或题目的。减号是用来删减选项或题目的。


4.选项设置完成后,点击表单右上角保存;关闭后在右侧给表单命名“测试题统计”,点击确认。

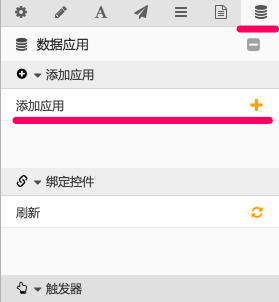
5.切换到编辑器界面,右侧面板最右侧数据应用,点击加号添加这个表单。找不到这个表单的话,一般是需要刷新下编辑器。

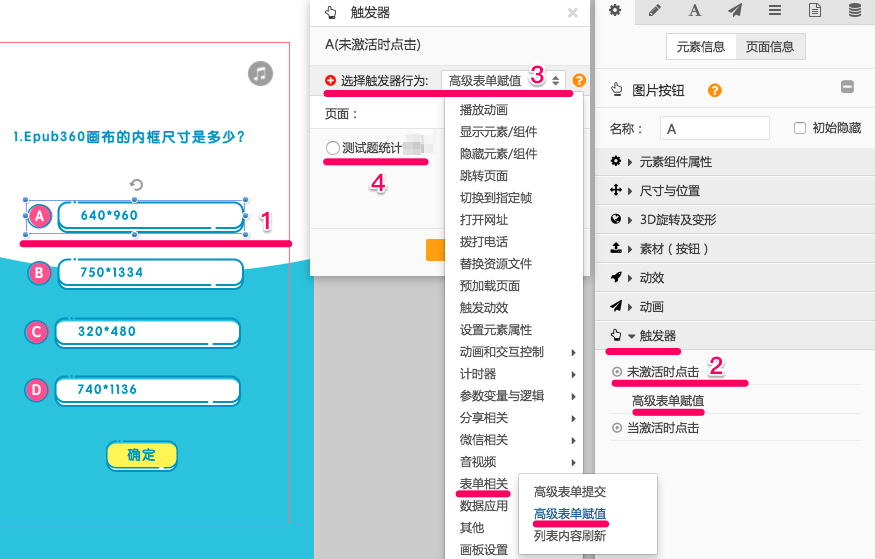
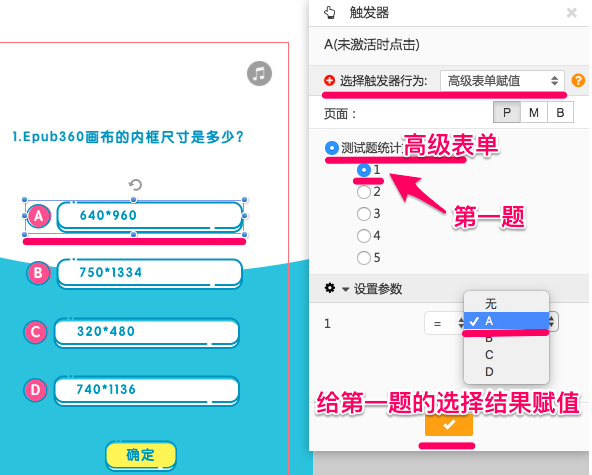
6.选择测试题1的第一个选项,给它添加触发器——未激活时点击——触发器行为:表单相关——高级表单赋值——选择表单“测试题统计”
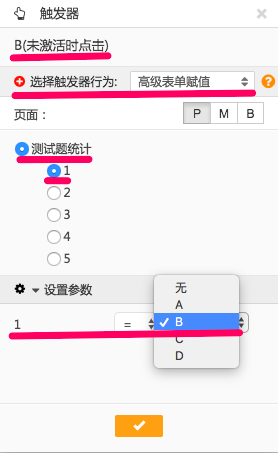
7.选择第一题,选择1=A,意思是:当我们选择左侧的按钮选项A时,第一题的的值就是A,然后这个选择的值就作为选择结果被保留下来;给BCD三个选项也依次设置,触发高级表单提交的行为,但是当选择B时,1=B,依此类推,C答案设置1=C,D答案设置1=D。其他的题目也是这样设置,不过区别是对应不同题目的不同选项,第二题就设置2,第三题就设置3......


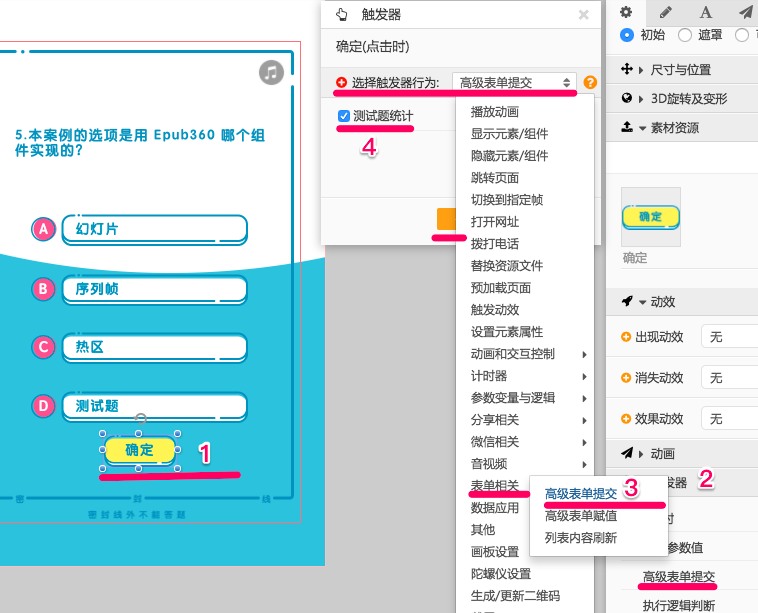
8.最后,设置一下表单的提交,个人建议在最后一题的确定按钮上设置,并且要保证所有要传递到高级表单的值传递后进行提交,将设置参数值先于高级表单顺序执行。在这里,第5题是最后一题,如图:

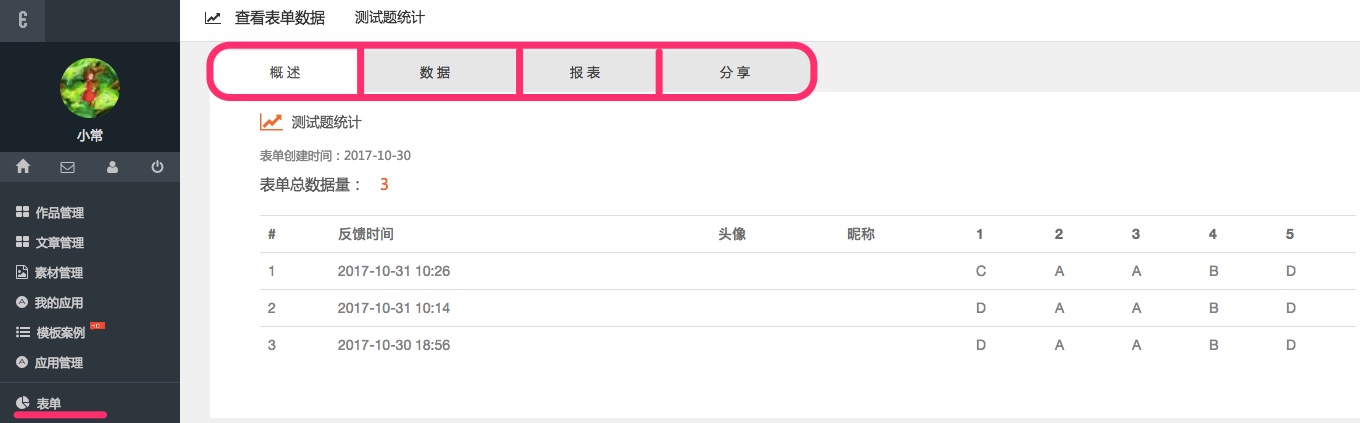
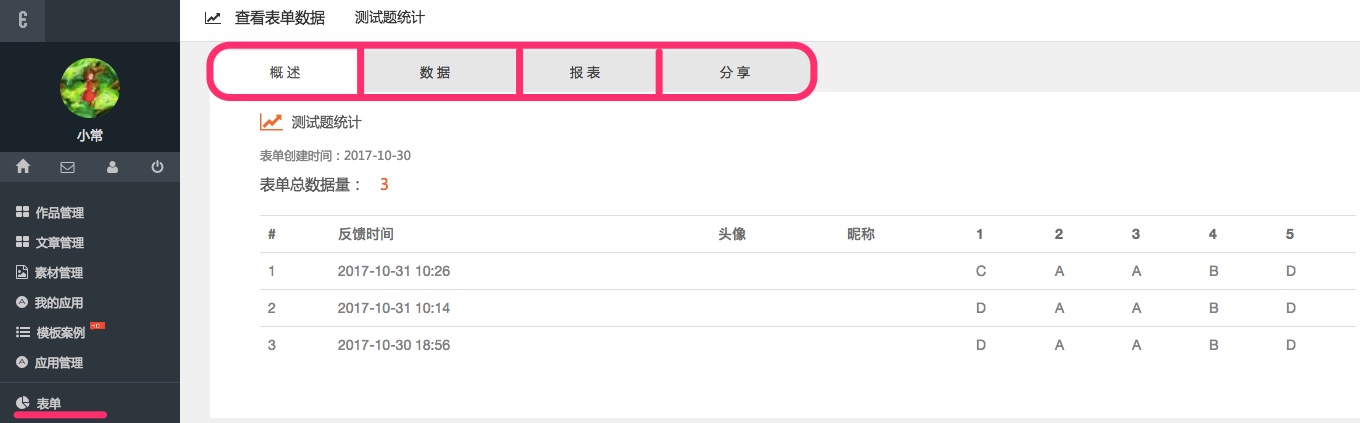
9.最后我们到新建表单的地方——我的工作台去查看统计结果。可以有三种方式查看统计结果,还可以在数据那一项下载数据,也可以在分享那一项分享数据。如图: