点击播放优酷视频教程
一、案例效果
案例效果一
案例效果二
二、应用场景
之前的选择题中,我们通常用【幻灯组件】来控制每个选项的选择与否,不但要设置选中某个选项时的状态,还要同时设置其他选项的显示状态,逻辑设置比较繁琐。
为了解决这个问题,开发【按钮组】组件,与【图片按钮】组件结合使用,简化设置过程,可以做单选题,或者跟单选有关的其他交互效果。
【按钮组】组件要与多个【图片按钮】组件结合使用。用来选择不同的选项时,保持单选属性,还可以给按钮赋值文字或数字,通过触发设置参数,用段落组件等显示所赋值。
三、素材准备
文末附件下载素材,非商用,仅供学习使用。
因为【按钮组】主要是结合【图片组件】来用,其实主要是准备【图片按钮】组件的素材,切记要用PNG或者JPG格式的图片,并且要注意将JPG多余的透明区域裁切掉,【图片组件】是有两个状态图片,所以每个选项至少做2张图,并且2张图的尺寸比例一定要保持一致。
保证图片按钮的两个激活状态,即两张图片一样大小,防止变形。
点击:素材下载
四、组件用法
基本用法
1.点击添加图片按钮组件,到页面中,可以添加多个。
2.找到高级组件中的按钮组组件,点击添加按钮组到页面中

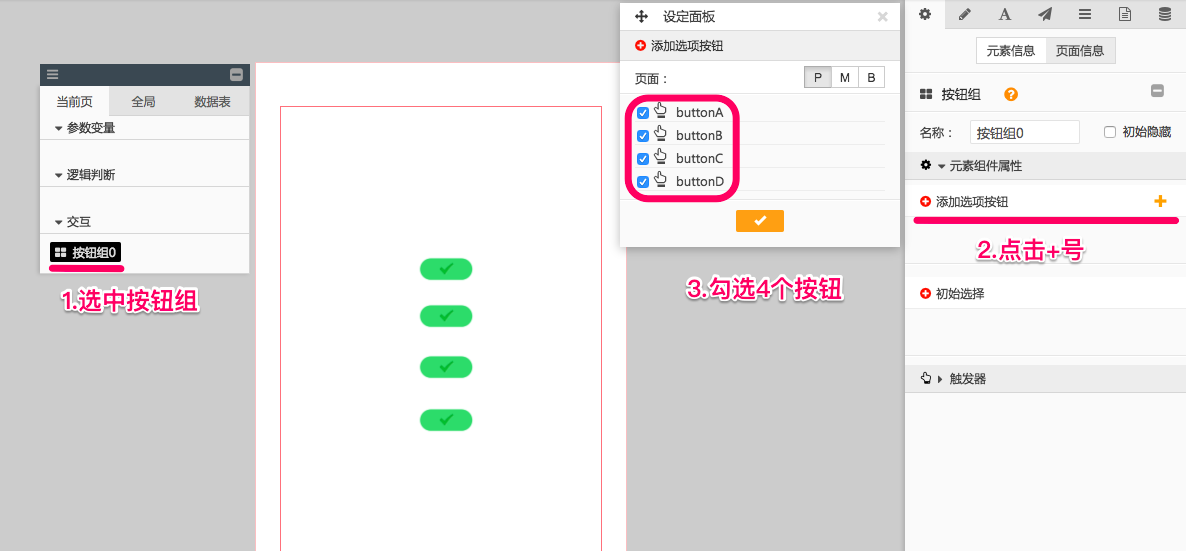
3.将按钮组与多个图片按钮绑定。选中小面板中的按钮组组件,右侧添加选项按钮,点击“+”,显示设定面板,显示多个按钮,勾选多个按钮。

4.设置完成,点击左上角预览按钮查看单选效果。
高级用法
可以通过给每个选项设置值,结合段落组件显示当前选择的结果。
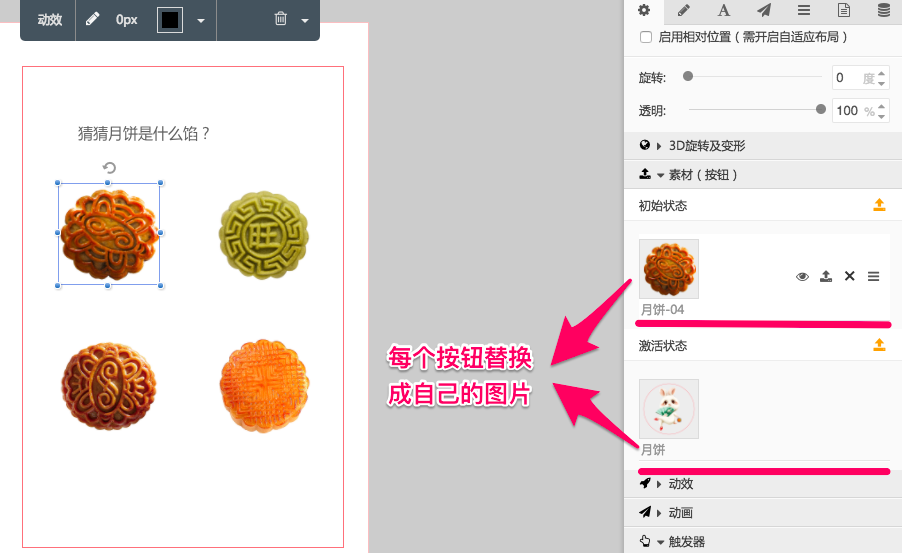
1.替换按钮图片,这时四个月饼就是按钮选项了。

2.如果替换后的图片按钮组件变形了,点击尺寸与位置这里的50%或100%显示即可。
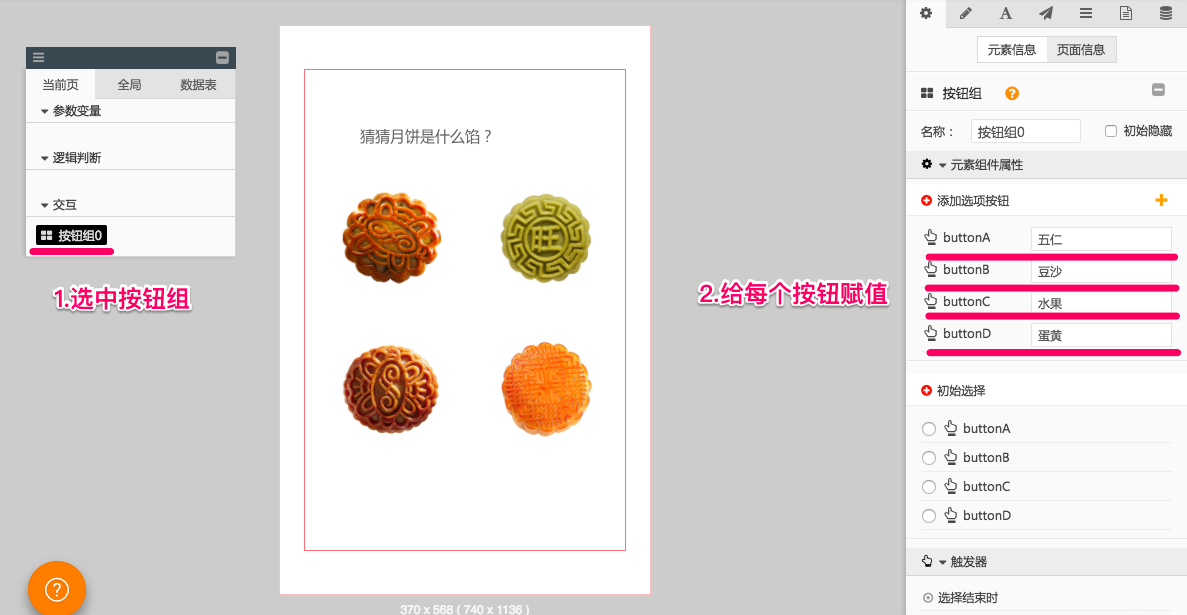
3.选中按钮组,给每个图片按钮设置值(直接输入即可),可以是文字也可以是数值。

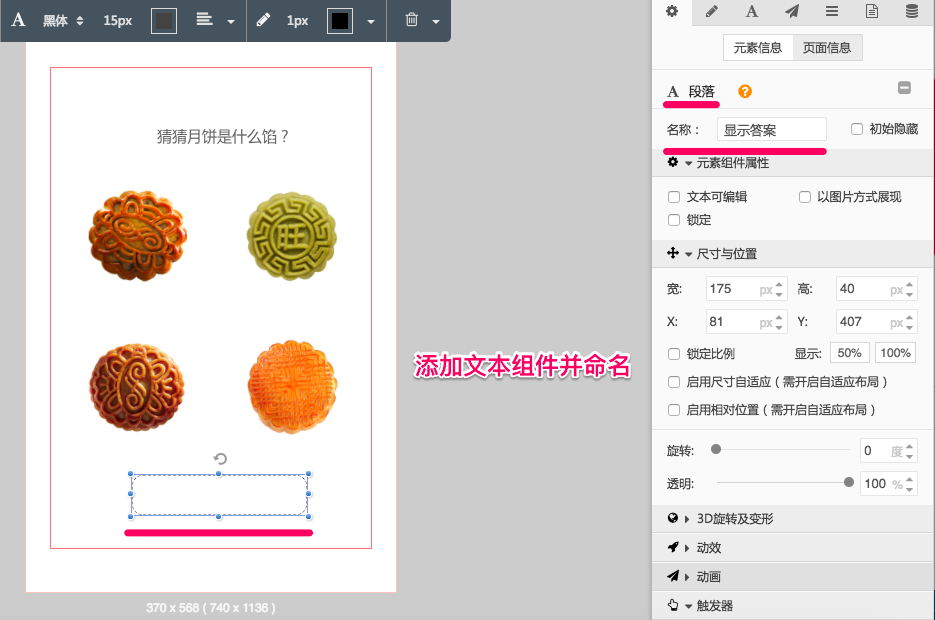
4.添加一个文本组件,用来显示:选择不同的选项时的按钮组的值。

5.选中按钮组组件,设置选择结束时的触发器,触发文本显示选择结果。主要设置步骤:选中按钮组——设置选择结束时触发器——触发行为选择——设置参数值——让文本组件显示按钮组选择的参数。如图:
设置完成。
补充说明:
1.【按钮组】与多个【图片按钮】绑定,从而对它们进行管理,保持选择的单一。
2.通过给按钮设置值,使【按钮组】也具备了参数变量的属性,按钮组相当于成为了一个变化的值,它的变化是由选择项决定的。

回复(3)