中级教程视频链接
一、案例效果
《中级教程》(可复制)
二、应用场景
常用于产品展示或其详细信息展示。
三、素材准备
文末附件下载素材,非商用,仅供学习使用。
四、功能设置
第一部分
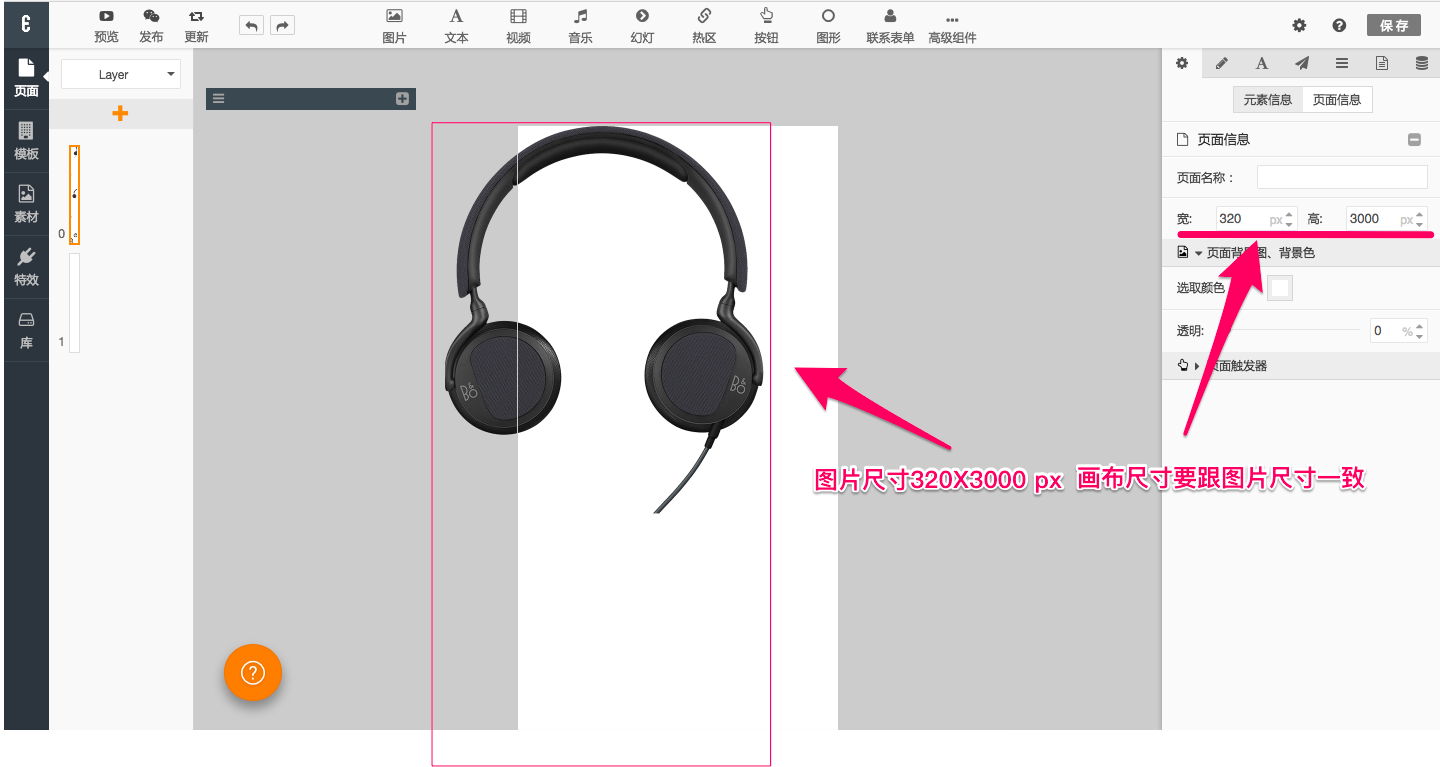
1.切换至Background页面,添加背景图片。注意:切换至页面,背景色透明,Background页面的图片元素才可见。
2.添加图片素材,给指定图片选择“可擦除”属性后,触发器会增加“擦除完成时触发器“。
3.给按钮元素添加飞入动画,等待触发状态。因为是上方图片擦除后触发该动画,所以要对擦除图片进行下图的设置。
4.最后给按钮图片添加触发器,触发器行为选择“点击跳转页面“。

5.预览效果
第二部分
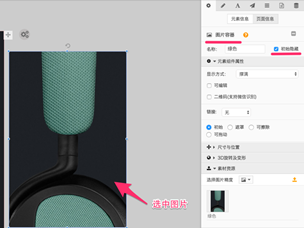
1.切换到Layer页面编辑Layer内容,Layer画布跟元素一起称为Layer内容。Layer页面可以复制粘贴,一共是两个Layer容器的内容:图片跟文字。图片调整精度和显示比例,最后将Layer画布调整到跟图片一样的尺寸。

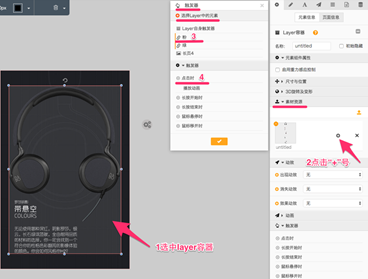
2.切换回页面,添加两个Layer容器并调整上下叠放次序。
3.添加联动组件,绑定两个Layer容器可以一起滑动。

4.切换到Layer页面,调整Layer内容的高度,使两个Layer内容的高度不一致,可产生错位效果。注意:两个Layer内容的高度不一致有两种情况:一是图片Layer内容比文字Layer内容长;二是比它短,两者的滑动效果有区别,可以自己修改Layer内容尺寸预览一下。
5.切换到Layer页面中添加热区组件,调整大小跟位置,可添加多个热区。
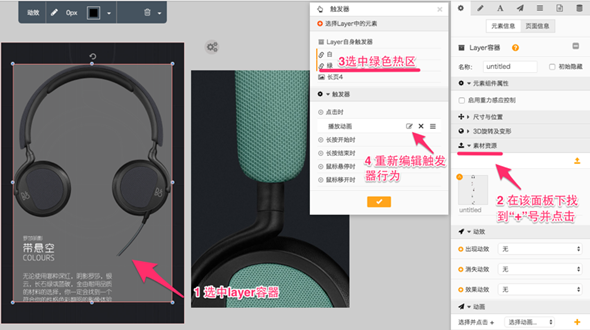
6.切换到页面,添加触发热区时出现的产品大图,并给它们添加出现和消失动画。
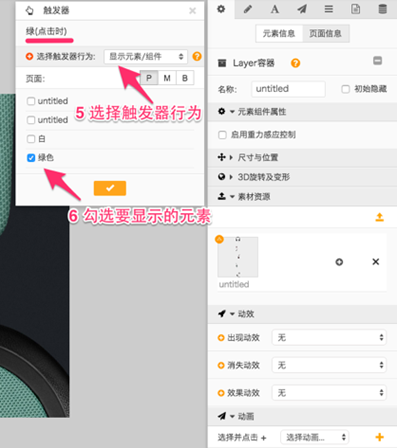
7. 给Layer容器内的热区添加触发器,触发产品大图的出现动画(另一个热区设置过程一样,区别是触发播放另一张图的动画)。

8.预览效果
9. “出现”动画也可不添加,设置初始隐藏,图片也能触发后出现,但再次点击热区,就不会循环执行图片的出现消失动画,预览时查看这一点)。
10.给要出现的图片设置初始隐藏。

11.layer容器热区触发器设置修改如下图:


12.预览效果
第三部分
1.在页面中添加幻灯组件,一次选择多张图片素材插入;幻灯组件中的每张图片我们称为帧(或帧图片);调整幻灯中帧图片的上下叠放顺序,每帧的名字可以重命名。
2.添加图片按钮组件,替换按钮图片,调整按钮尺寸、大小及位置。
3.给每个按钮添加触发器,“未激活时点击”的触发器,触发器行为:切换到指定帧。
