一、案例效果
【案例】纪念哈利波特20周年H5 by 网易新闻 | 哒哒
案例仅供学习
二、效果分析
魔法书交互效果,上下滑动时文字左右移动。主要借助关联控制组件,给长layer的加向上滑动的直线运动,里面的文字元素加向右运动的直线运动,这些动画的运动跟关联控制组件绑定后,全部由手势滑动控制。
三、功能设置
1.进行图片素材排版布局。设置长页面,将开场图片及魔法书文字图片进行渐次排版布局(如下图):
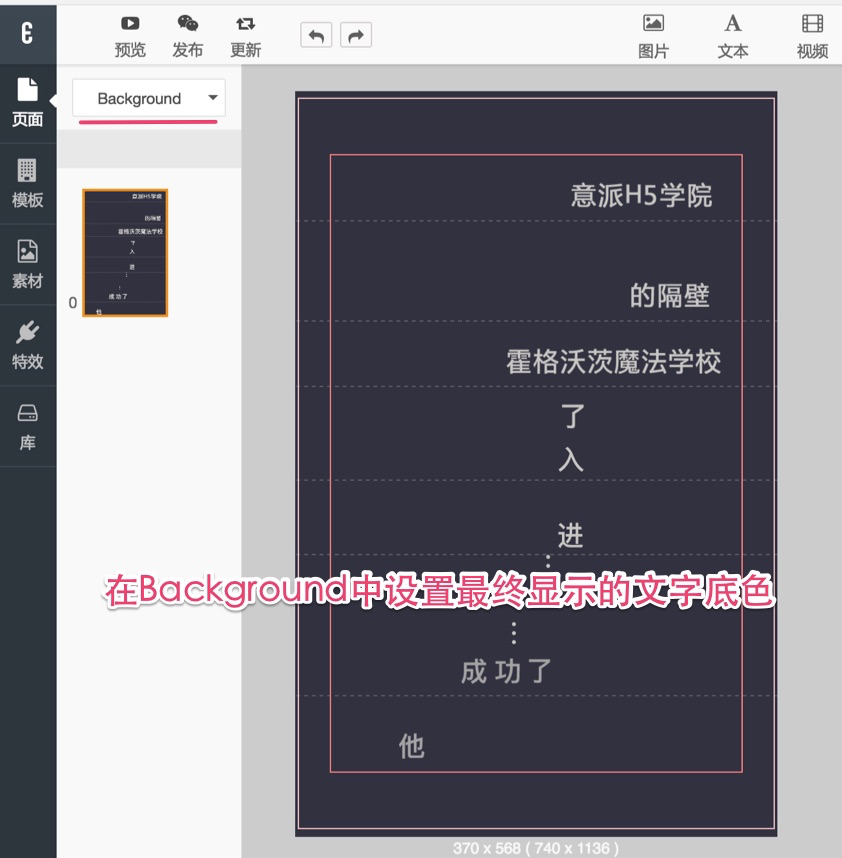
2. 添加Backgroud页面,用于魔法书上滑结束后、最终显示底色与文字

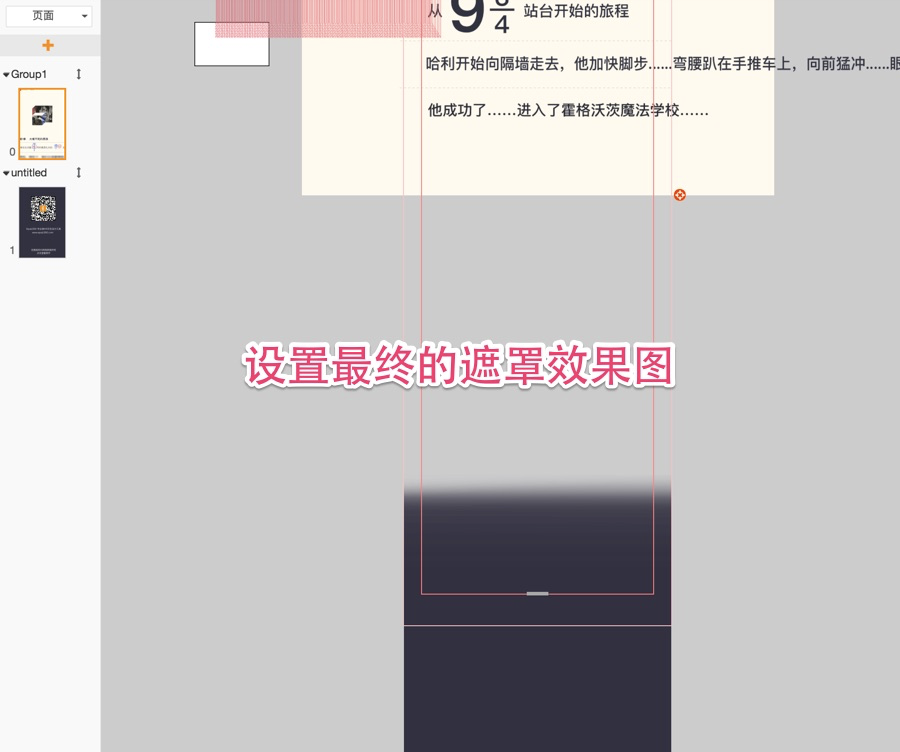
3. 在首页长页面底部,添加一个遮罩图片,用于实现最终遮挡底色文字的效果

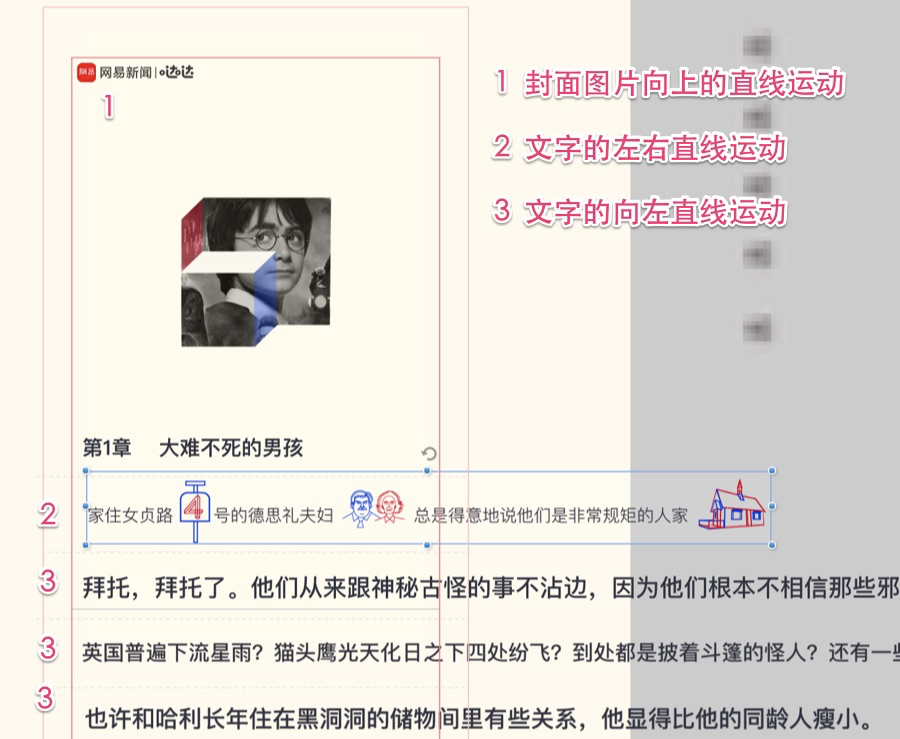
4.给图片添加动画。这里针对不同组件添加动画,注意这些动画都是 “等待触发”的:

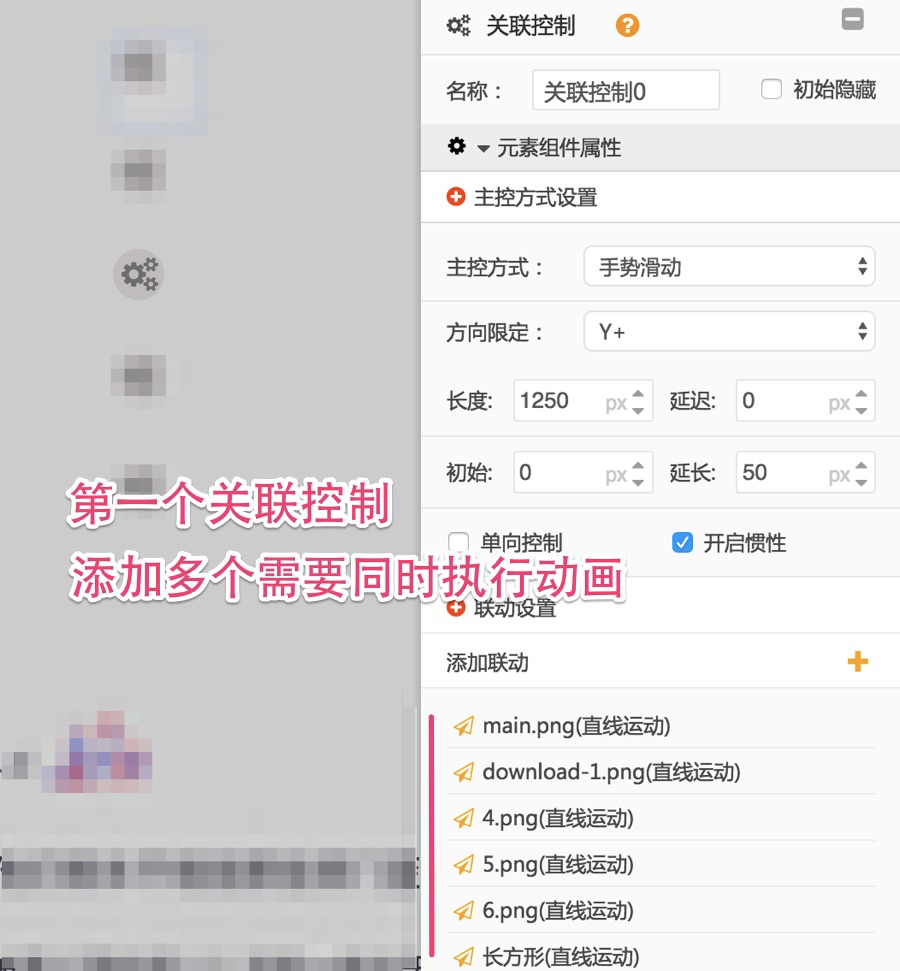
5.添加第一个关联控制

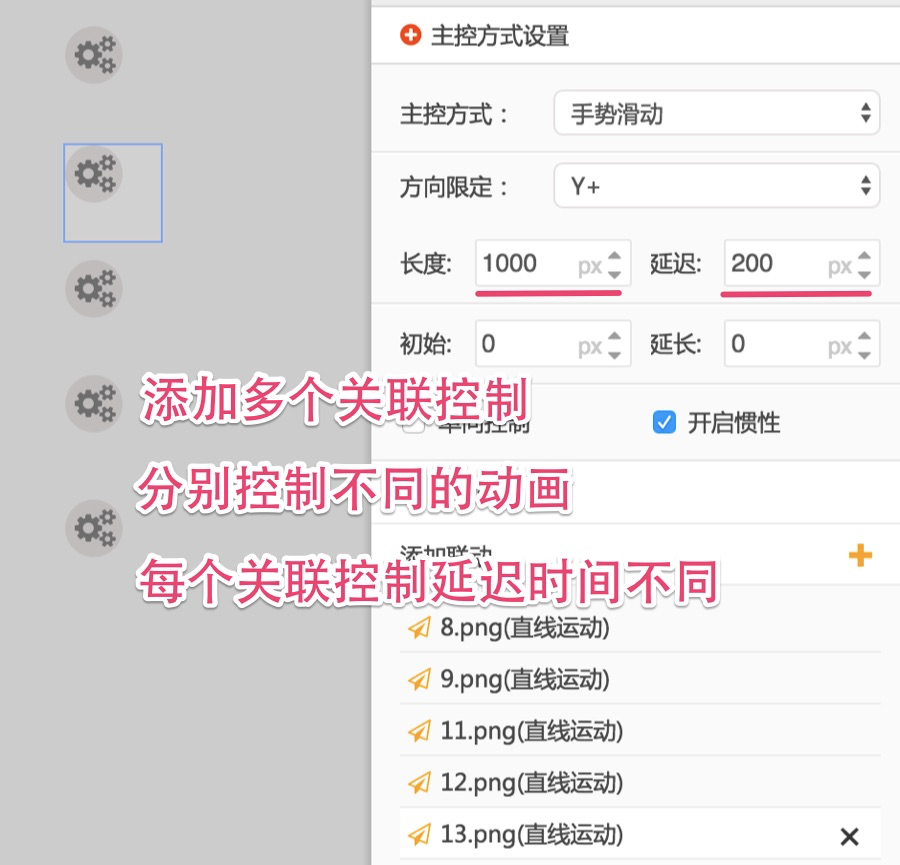
6.继续添加其他关联控制组件。可以添加多个关联控制组件,每个组件控制一组不同的动画,这里重点是延迟时间不同,从而确保随着滑动屏幕、文字渐次移动。

7.最终通过锚点触发跳转页面

8.关键知识点回顾:
(1)页面内可以添加多个关联控制组件,分别对不同动画进行不同的控制
(2)每个关联控制的主要区别在于:
(3)分别控制了不同的动画
(4)延迟时间:决定了滑动到多少才开始执行所控制的动画
(5)长度:决定了滑动多长距离执行完毕所控制的动画,长度越长、会感觉动画进行得越慢
详细了解关《联控制组件》
--------- 不了解设计的程序员不是好客服 ---------------
