素材是H5的最基本的组成元素,主要包括图片 / 视频 / 音频几种类型,这些素材资源的格式、尺寸、文件大小等,直接影响了H5是否可以准确完整的表达。
图片
文件格式
| JPG/JPEG | 质量较PNG来说较低,文件较小 |
| PNG | 质量较JPG来说较高,文件较大,可以透底 |
| GIF | 仅限循环播放的GIF,大小控制在50KB以内。动画只播放一次不适合使用,比较消耗资源,在微信应用中请谨慎使用。 |
| SVG | 矢量格式,同样的文件不管尺寸大小可以保持一样的清晰度,主要从PS、AI等设计软件中获取 |
背景图尺寸适配
全屏铺满的话,需要准备844X1496px大小图片(如下图),其他页面中显示的小图片,就按显示尺寸的2倍准备即可。
适配不同手机屏幕尺寸的关键,在于确保画布外框铺满,外框内容是内框设计的向外延展。
以上图为例,在不同屏幕中的情况如下,这里可以看出外框的作用。

压缩
图片在线压缩网址:www.tinypng.com
使用工具,建议格式工厂
PS导出图片时,PNG格式选择较小文件、JPG格式选择相对较小品质。
视频
格式
频编码:H.264(AAC音频)
视频格式:MP4
帧速率:15-24帧
画质:8
视频体积:不超过80MB
比特率编码:VBR,2次
尺寸
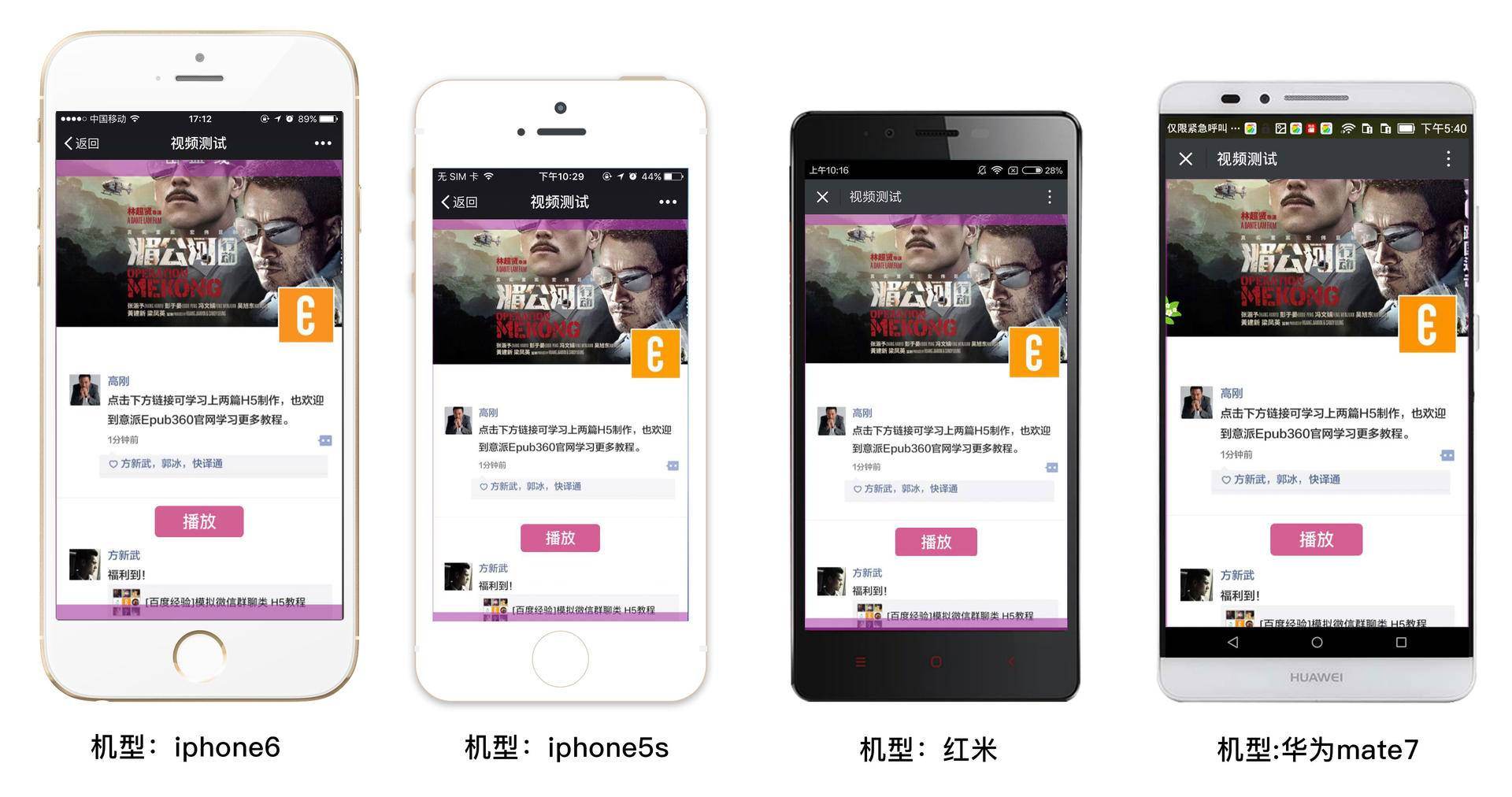
主要介绍满屏播放的视频的尺寸注意事项



在不同机型中的适配情况如图。
压缩
一定要对视频进行压缩处理,建议使用格式工厂,确保整个视频不超过80M。
音频
格式
必须是MP3文件格式。
压缩
如果是背景音乐,建议控制300K,可以通过截取一段循环播放来控制文件大小。
截取工具:Audition / GoldWave / Fission (Mac) / QQ影音 / 酷狗
压缩工具:格式工厂 / Fission (Mac)
资源
爱给网( 2gei.com ):素材都是免费的,并且分类比较齐全。
--------- 不了解设计的程序员不是好客服 ---------------
